「HTML/CSS」タグの記事一覧 (3p)
-
2021-5-11
 jQuery依存を脱した「Bootstrap 5」正式リリース、IEもついにサポート対象外に。右からの横書き「RTL」など新機能
jQuery依存を脱した「Bootstrap 5」正式リリース、IEもついにサポート対象外に。右からの横書き「RTL」など新機能
-
2019-12-11
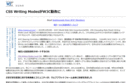
 Webで縦書きなどを実現する「CSS Writing Modes Level 3」、ついにW3Cの「勧告」に
Webで縦書きなどを実現する「CSS Writing Modes Level 3」、ついにW3Cの「勧告」に
-
2019-9-30
 Chrome 78ベータに「Native File System API」搭載。Webブラウザからローカルファイルを読み書き可能に
Chrome 78ベータに「Native File System API」搭載。Webブラウザからローカルファイルを読み書き可能に
-
2019-5-29
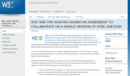
 HTML標準仕様の策定についてW3CとWHATWGが合意発表。今後はWHATWGのリビングスタンダードが唯一のHTML標準仕様に
HTML標準仕様の策定についてW3CとWHATWGが合意発表。今後はWHATWGのリビングスタンダードが唯一のHTML標準仕様に
-
2018-2-14
AppleもiOS/macOSをProgressive Web Apps(PWA)対応へ。次のSafari 11.1でService Workerなど実装 -
2017-12-22
 SafariとEdgeの開発版、Service Workerがデフォルトで利用可能に
SafariとEdgeの開発版、Service Workerがデフォルトで利用可能に
-
2017-12-15
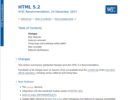
 W3C、「HTML 5.2」勧告。同時にHTML 5.3のファーストドラフトを公開
W3C、「HTML 5.2」勧告。同時にHTML 5.3のファーストドラフトを公開
-
2017-10-24
 マイクロソフト、Google、W3C、Mozillaらが協力。それぞれのWebブラウザのドキュメントをMozillaサイトに一本化。あちこちのWebサイトを見て回らなくても済むように
マイクロソフト、Google、W3C、Mozillaらが協力。それぞれのWebブラウザのドキュメントをMozillaサイトに一本化。あちこちのWebサイトを見て回らなくても済むように
-
2017-8- 2
 Mozillaが「Firefox Send」をテスト公開。ブラウザから最大1GBのファイルをアップロード、一度のダウンロードだけ有効なファイル転送サービス
Mozillaが「Firefox Send」をテスト公開。ブラウザから最大1GBのファイルをアップロード、一度のダウンロードだけ有効なファイル転送サービス
-
2017-7-26
 アドビ、Flash Playerの提供とアップデートを2020年末で終了。アップル、Facebook、Google、マイクロソフト、Mozillaも終了に向けたロードマップを明らかに
アドビ、Flash Playerの提供とアップデートを2020年末で終了。アップル、Facebook、Google、マイクロソフト、Mozillaも終了に向けたロードマップを明らかに
-
2017-7- 3
 マイクロソフトがTypeScript 2.4をリリース。動的importでモジュールの遅延ロード実現。列挙型に文字列を指定可能など
マイクロソフトがTypeScript 2.4をリリース。動的importでモジュールの遅延ロード実現。列挙型に文字列を指定可能など
-
2017-7- 3
 Mozilla Japanは「WebDINO Japan」に。Mozillaの公式支部という立場を離れ、Webブラウザなどに対してニュートラルな立場へ。その理由を広報に聞いた
Mozilla Japanは「WebDINO Japan」に。Mozillaの公式支部という立場を離れ、Webブラウザなどに対してニュートラルな立場へ。その理由を広報に聞いた
-
2017-6-26
 Angular座談会(後編)。コンポーネントの設計はどうする? モジュール分割の方法は? ビルド遅くない? 開発者が生々しく語る現場の悩みとは。ng-japan 2017
Angular座談会(後編)。コンポーネントの設計はどうする? モジュール分割の方法は? ビルド遅くない? 開発者が生々しく語る現場の悩みとは。ng-japan 2017
-
2017-6-26
 Angular座談会(前編)。コンポーネントの設計はどうする? モジュール分割の方法は? ビルド遅くない? 開発者が生々しく語る現場の悩みとは。ng-japan 2017
Angular座談会(前編)。コンポーネントの設計はどうする? モジュール分割の方法は? ビルド遅くない? 開発者が生々しく語る現場の悩みとは。ng-japan 2017
-
2017-6-19
 Server Side Renderingについて知るべきこと。Server Side Renderingとは何か? それによって何が改善されるのか?(後編) ng-japan 2017
Server Side Renderingについて知るべきこと。Server Side Renderingとは何か? それによって何が改善されるのか?(後編) ng-japan 2017
-
2017-6-19
 Server Side Renderingについて知るべきこと。Server Side Renderingとは何か? それによって何が改善されるのか?(前編) ng-japan 2017
Server Side Renderingについて知るべきこと。Server Side Renderingとは何か? それによって何が改善されるのか?(前編) ng-japan 2017
-
2017-6-12
 Firefoxにおいて「WebExtensionsが利用可能に」と開発者向けアナウンス、クロスブラウザ対応に向けた拡張機能
Firefoxにおいて「WebExtensionsが利用可能に」と開発者向けアナウンス、クロスブラウザ対応に向けた拡張機能
-
2017-6- 6
 Headless Chrome、イメージキャプチャAPIなどの新機能を搭載した「Chrome 59」正式版がリリース
Headless Chrome、イメージキャプチャAPIなどの新機能を搭載した「Chrome 59」正式版がリリース
-
2017-6- 6
 PhoneGap/CordovaがAPIの更新をめぐって意見を募集中。Web開発環境において、後方互換性の維持と最新の標準対応をどうバランスさせるか
PhoneGap/CordovaがAPIの更新をめぐって意見を募集中。Web開発環境において、後方互換性の維持と最新の標準対応をどうバランスさせるか
-
2017-5- 8
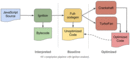
 Chrome 59で新しいJavaScriptインタプリタ「Ignition」とコンパイラ「Turbofan」が有効に。より省メモリかつ高速。「Crankshaft」は引退へ
Chrome 59で新しいJavaScriptインタプリタ「Ignition」とコンパイラ「Turbofan」が有効に。より省メモリかつ高速。「Crankshaft」は引退へ

