VSCodeにFigmaを組み込む「Figma for VS Code」登場。コードの自動補完にも対応
昨年(2022年)、Adobeによる買収が発表され話題となったWebデザインツールを提供するFigmaは6月23日と24日の2日間、イベント「Config 2023」をサンフランシスコで開催しました。
その基調講演で、VSCodeのコードエディタ画面にFigmaの機能を組み込む「Figma for VS Code」が発表されました。
Bring Figma to VS Code
— Figma (@figma) June 21, 2023
Our new extension for VS Code eliminates context switching and helps you move faster with code suggestions based on your designs.
Install to...
→ Inspect Figma files
→ Collaborate with designers
→ Receive notifications in the code editor… pic.twitter.com/PAwUAfBrtD
Figma for VS CodeはVSCodeのプラグインとして提供されます。
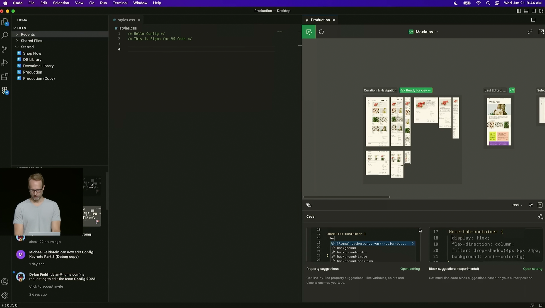
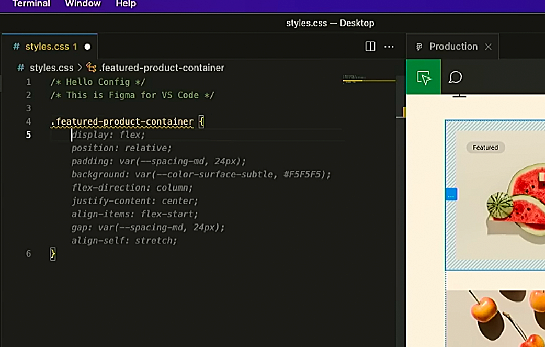
基調講演のデモでは、下図のようにVSCodeのコードエディタ画面と並んで右側にFigmaのキャンバス画面が表示されました。
CSSのプロパティやボックスモデルなども右下のペインのように表示されます。

コードエディタでCSSの入力を始めると、Figma側のレイヤ名が自動的に補完されてクラス名が入力されるだけでなく、CSSの中身も自動的に補完入力される様子が示されました。

すでにプラグインは公開されています。
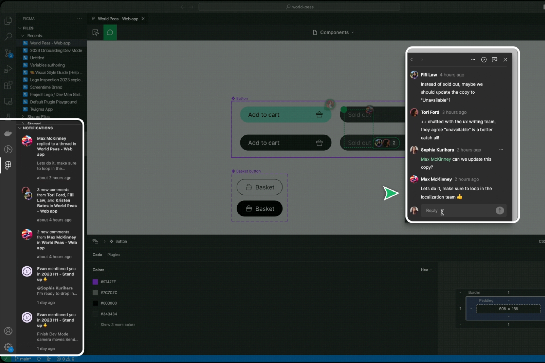
プラグインのページでは、Figmaの通知がVSCodeでも行われることが示されています。

VSCode以外にもFigmaは「Dev Mode」として、さまざまな開発者向けツールとの連携を発表し、デザインツールのFigmaと開発者との連携を強めていくことを明らかにしました。

あわせて読みたい
相次ぐCDNエッジのJSランタイム登場は「エッジミドルウェア」や「エッジプロキシ」と呼ばれる新たな仕組みを実現する[PR]
≪前の記事
オラクル、OLTP/OLAP性能ともに最大で3倍以上とする「Oracle Exadata X10M」発表、96コアの第四世代AMD EPYCに最適化

