相次ぐCDNエッジのJSランタイム登場は「エッジミドルウェア」や「エッジプロキシ」と呼ばれる新たな仕組みを実現する[PR]
CDNのエッジロケーションでJavaScriptランタイムを提供するサービスが相次いで登場しています。
代表的なものとしてCDNプロバイダのCloudflareやFasltyが提供する「Cloudflare Workers」や「Fastly Compute@Edge」などがあり、最近ではCDNプロバイダ以外からも「Deno Deploy」「Vercel Edge Runtime」などが登場しています。
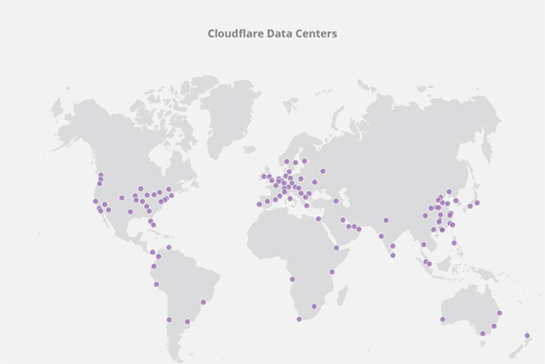
これらに共通するのは、世界中に分散したデータセンターで稼働するサービスであること。そして、サーバサイドJavaScriptの実行環境が用意されていることです。
 Cloudflareのグローバルデータセンターの例(「データセンターとは? | Cloudflare」から引用)
Cloudflareのグローバルデータセンターの例(「データセンターとは? | Cloudflare」から引用)Vercelが提唱するエッジミドルウェア
現在インターネット上でサービスを提供する手段としてエッジロケーションで提供されるJavaScriptランタイムを用いることは、パブリッククラウドとは異なる新たな選択肢として注目されています。
ただし、その活用にはいくつかの技術的特性を踏まえる必要があります。
例えば、エッジロケーションのデータセンターはパブリッククラウドの巨大なデータセンターと比べれば小規模であるため、大規模なアプリケーションの実行は苦手です。また大規模なストレージやデータベースの利用にも適していません。
一方で、ユーザーに近いエッジロケーションで分散処理が実現できること、CDNキャッシュと隣接してJavaScriptランタイムが提供されることなどから、CDNキャッシュとの連携や、ユーザーごとにパーソナライズする処理などは、特性に適合しそうな処理だと言えます。
実際にVercelは、同社のJavaScriptランタイムを活用する開発者向けに「エッジミドルウェア」(Edge Middleware)という考え方を提唱し、エッジロケーションでのJavaScriptランタイムの技術的特性を踏まえた活用方法を示しています。
下記がエッジミドルウェアの概念図です。左側にWebブラウザがあり、そこから最初に到達するのがエッジミドルウェアです。その次にキャッシュがあり、一番右にあるのがWebサイト(同社の「Vercel Serverless Functions」で構築されている)です。
そしてVercelはエッジミドルウェアのユースケースを次のように説明しています。
「エッジミドルウェアは、Webサイトでリクエストが処理される前にコードが実行されます。リクエストに基づいてレスポンスを変更できます。キャッシュの手前で実行されるため、ミドルウェアの使用は、静的に生成されたコンテンツに対してパーソナライズを提供する効果的な方法となります。レスポンスを返す前に、受信したリクエストに応じたカスタムロジックの実行、書き換え、リダイレクト、ヘッダーの追加などを行うことができます」
つまりエッジミドルウェアとは、Webサイトの手前でリクエストを受け取り、コードによってその内容の一部を動的にカスタマイズできるというもの。
大規模なプログラムやストレージの扱いは本体のWebサイトに任せて、認証やパーソナライズ、A/Bテストといった、Webサイトへの機能追加やカスタマイズといった軽量かつ分散処理可能なワークロードを処理するのがエッジミドルウェアだと説明されています。
エッジプロキシとして開発されたKurocoEdge
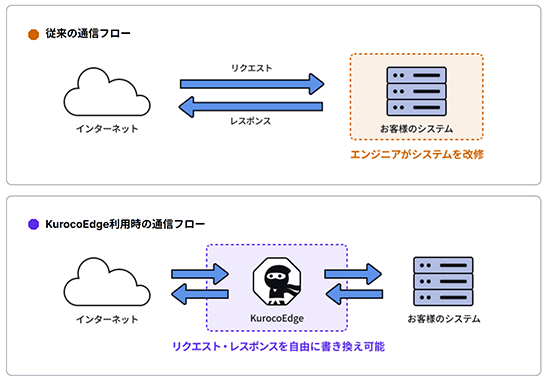
このエッジミドルウェアと同様の考え方を「エッジプロキシ」(Edge Proxy)と呼び、Fastly Compute@EdgeとCloudflare Workersの上で実装しているのが、ディバータの「KurocoEdge」です(Cloudflare Workers版は現在開発中)。
Vercelのエッジミドルウェアと同様にCDNエッジで稼働するため、Webサイトの手前でリクエストを受け取り(逆に、Webブラウザの手前でレスポンスを受け取り)、さまざまな改変を行えるのが最大の特徴です。
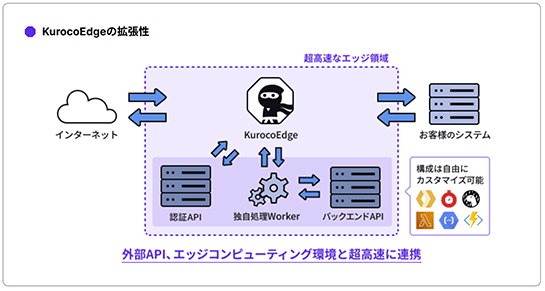
Vercelのエッジミドルウェアとの違いは、KurocoEdgeではバックエンドに様々なシステムを想定していること、そしてルールベースで動作指定をする仕組みになっていることです。
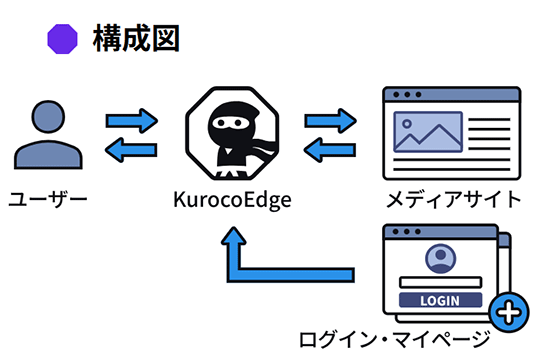
 KurocoEdgeの仕組み
KurocoEdgeの仕組みさらに、ルールベースでエッジロケーション上にある外部のAPIとの連携や変数の実装も可能で、相当の柔軟性も確保されています。

外部のAPIに加えて変数を使えることで、ルールベースでも非常に柔軟な処理を実現します。
例えば1回のプロキシの処理中にリクエスト内の値を引数にして外部のAPIを呼び出し、APIからの返値を変数として受け取り、その変数を使って次のルールを実行する、といったことが可能です。
■リクエスト時に実行条件や変数として設定できる項目
HTTPメソッド、IPアドレス、位置情報、URLパス、クエリ文字列、ヘッダー、クッキー、ボディ、静的変数、API変数、変数のチェック
■リクエスト時にできる処理
ヘッダーの変更、クッキーの変更、静的ファイルのレスポンス、簡易レスポンス、バックエンドの変更、リダイレクト
■レスポンス時に実行条件や変数として設定できる項目
HTTPステータス、ヘッダー、クッキー、ボディ、静的変数、API変数、変数のチェック
■レスポンス時にできる処理
HTTPステータスの変更、ヘッダーの変更、クッキーの変更、キャッシュの設定、テキストの置換、HTMLの編集、簡易レスポンス、リダイレクト、JWT
この、Webサイトを実際に書き換えることなく、そのコンテンツの変更や機能拡張を実現できることが、エッジミドルウェアあるいはエッジプロキシと呼ばれる仕組みの最大の利点と言えるでしょう。
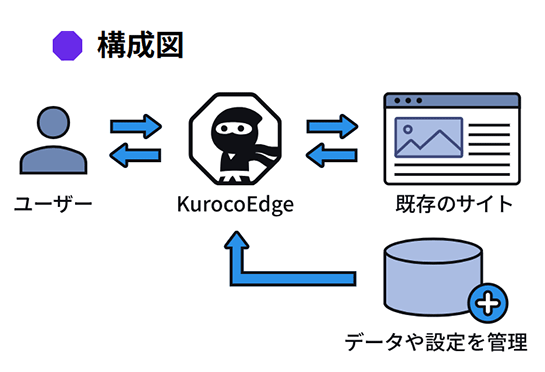
Webサイトを書き換えることなく改変や追加が可能
KurocoEdgeのシンプルなユースケースとしては、Webサイトの一時的な変更などが考えられます。例えば、トップページに対するリクエストを受け取ったら、その一部を書き換えて返すことで簡単に内容を変更できます。
A/Bテストなど一時的な変更の場合には、Webサイトを実際に書き換えることなく、簡単に変更と切り戻しが可能です。
例えばWebサイトを改変することなく広告枠の追加と管理を行うことも可能です。
広告枠の位置や大きさなどを最適化すべく継続的にWebサイトを改変するのは、組織の役割やCMSの機能、Webサイトの規模などによっては容易でない場合もあるでしょう。
そうした場合に、このWebサイトと広告枠の分離は役に立つはずです。

あるいは、Webサイトに課金コンテンツを実装するのは、Webサイトに対して大きな改修を要求することになり、また実装も複雑なものになるでしょう。
エッジプロキシを活用することで、これがWebサイトを改修することなく、認証やログイン後のコンテンツ表示などを実装可能で、しかもそれらの複雑な仕組みをWebサイトのCMSなどから分離できるため、分散処理によるWebサイトの負荷や複雑さの低減を実現できます。

エッジプロキシに特化したミドルウェア「KurocoEdge」
FastlyやCloudflareのエッジロケーションで稼働するKurocoEdgeは、このようなエッジプロキシの処理に特化したミドルウェアとして作られています。
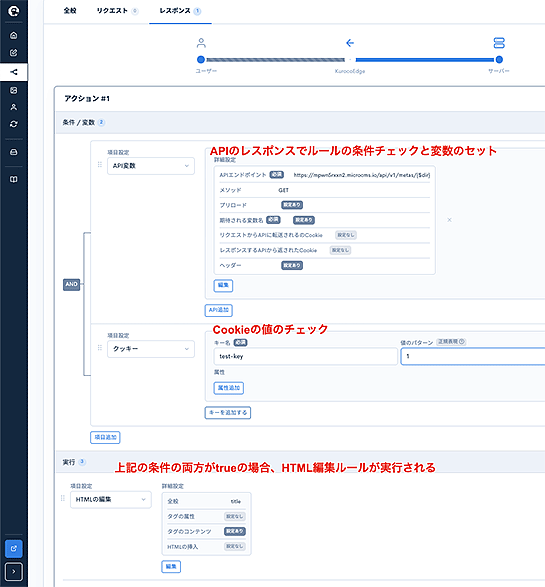
下記がそのダッシュボード画面です。基本的に、リクエストやレスポンスのURLに対応する正規表現を記述し、その正規表現に合致した場合に対応する処理を記述します。

処理として、外部のAPIから変数を取り込んだり、レスポンスの内容によってルールの有効と無効をリアルタイムに切り替えたりすることができます。
エッジロケーション内の処理は20ミリ秒以下のレイテンシで実行され、プロキシ処理中に外部のAPIから設定情報を注入できます。
KurocoEdgeはすべてマネージドサービスとして提供されるため、ユーザーは上記のダッシュボード画面からルールなどの設定を行うことになります。
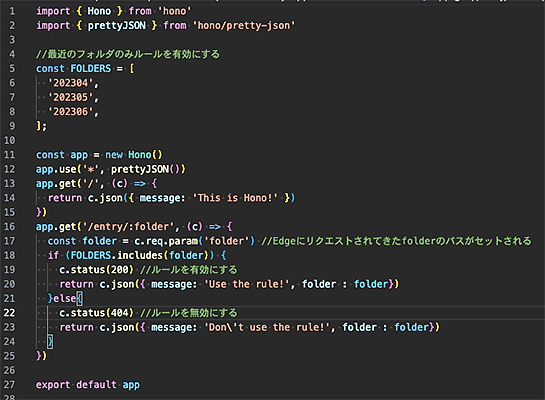
またこのルールベースの動作をさらにコードでカスタマイズすることも可能です。下記はカスタマイズに利用するCloudflare workersの簡単なサンプルコードです。

ちなみに、KurocoEdge自身はRustコードで記述され、WebAssemblyにコンパイルされています。これがエッジロケーションで稼働し、これを設定、制御するダッシュボード画面はGoogle Cloud上で稼働しています。
KurocoEdgeは既にクローズドで提供が開始されており、月間1億アクセス以上の利用がされています。
エッジミドルウェアあるいはエッジプロキシと呼ばれる新しい仕組みは、これから注目度がさらに高まると予想されます。
個人で非営利目的や検証目的であれば、月間転送量が50GBまでは無料で利用可能です。興味のある方は、ぜひ試してみてはいかがでしょうか?
(本記事は株式会社ディバータの提供によるタイアップ記事です)
あわせて読みたい
WebAssemblyでBashのコマンドプロンプトを実装、Wasmer 4.0が正式リリース、POSIX対応の「WASIX」など安定版に
≪前の記事
VSCodeにFigmaを組み込む「Figma for VS Code」登場。コードの自動補完にも対応



