マイクロソフト、新しいEdgeでDevToolsの日本語化実現。Chromiumのソースコードにもコントリビュート
Chromeには「DevTools」と呼ばれる開発者向けのツールが組み込まれており、表示しているWebページのHTML/CSSの詳細の把握やJavaScriptのデバッグなど、さまざまな機能が利用ができます。
DevToolsはWebサイトやWebアプリケーションの開発にはなくてはならないツールですが、その表示内容はすべて英語で行われており、ややとっつきにくいところがあります。
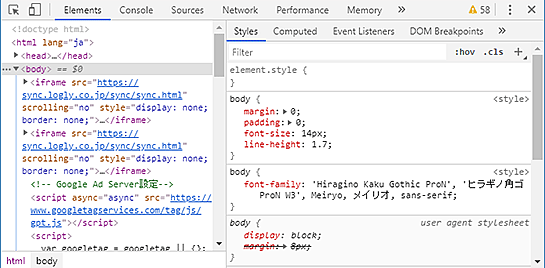
 ChromeのDevToolsは英語表示
ChromeのDevToolsは英語表示そのDevToolsの日本語化が実現します。
マイクロソフトは、Chromiumをベースにした新しいEdgeブラウザで、DevToolsの日本語化を実現したと発表しました。
日本語のほかにも中国語(简体、繁體)、フランス語、ドイツ語、イタリア語、ポルトガル語、韓国語、ロシア語、スペイン語などにも対応し、多言語対応を可能にしました。
あわせてこの多言語対応したDevToolsのソースコードを、新EdgeやChromeのベースとなっているオープンソースのChromiumにコントリビュートしたことも明らかにしました。
今後Chromeにもこれが反映され、ChromeのDevToolsも日本語化されるはずです。
下記は「Bringing the Microsoft Edge DevTools to more languages」からの引用です。
This release is the result of collaboration over many months between our team and the DevTools, Lighthouse, and Chrome teams at Google. We’ve contributed all localizability features upstream (explainer), and plan to continue to do so so that other browsers can benefit from this work.
このリリースは私たちのチームとDevTools、Lighthouse、Chromeチームの何カ月にもわたる協力の結果です。そして私たちはすべてのローカライズ可能な機能をアップストリームに対してコントリビュートし、ほかのブラウザでも同様のことができるようにこれを継続していく予定です。
新EdgeにおけるDevToolsの日本語化はまだ実験的な機能として実装されているため、利用には明示的に設定を変更する必要があります。
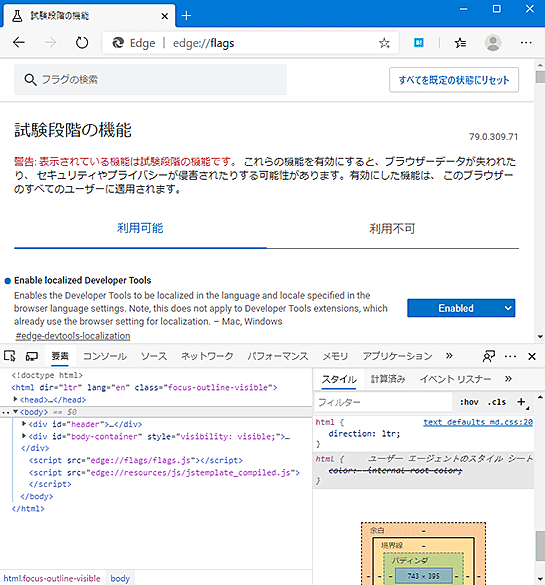
Windows版の新Edgeでは、「edge://flags」で設定画面を呼び出し、「Enable localized Developer Tools」の項目を「Default」から「Enabled」に変更し、新Edgeを再起動することで利用可能になります。Macの場合にはOSの言語設定を引き継ぐようになっているとのことです。
下記の画面は実際に設定を変更し、DevToolsの日本語化を有効にしたもの。マイクロソフトの持つ膨大な多言語化に関するノウハウがオープンソースに反映されるのは、素晴らしいことではないでしょうか。
 DevToolsの日本語化を有効にすると、このような表示になる
DevToolsの日本語化を有効にすると、このような表示になるあわせて読みたい
Angular 9正式版リリース。高速かつ軽量なレンダリングエンジン「Ivy」がデフォルトに
≪前の記事
Amazon Redshiftの利用料金が「秒」ごとの課金に。細かな料金計算の実現で実質的な値下げに

