Bootstrap 3正式版がリリース。モバイルファースト、レスポンシブ、フラットデザインなどを採用
複雑なCSSを自分で書かなくてもHTMLのマークアップで簡単に美しい比率のグリッドレイアウトを構成でき、分かりやすいボタン、パンくずリスト、メニューなどのWebページを記述できるCSSフレームワーク、「Bootstrap」の最新版「Bootstrap 3」が公開されました。
Bootstrap 3ではモバイルファーストを意識したデザインとなり、ボタンやメニューなどはフラットデザインを採用。
公開されのは現地時間8月19日で、Bootstrapの2周年にあたる日でした。
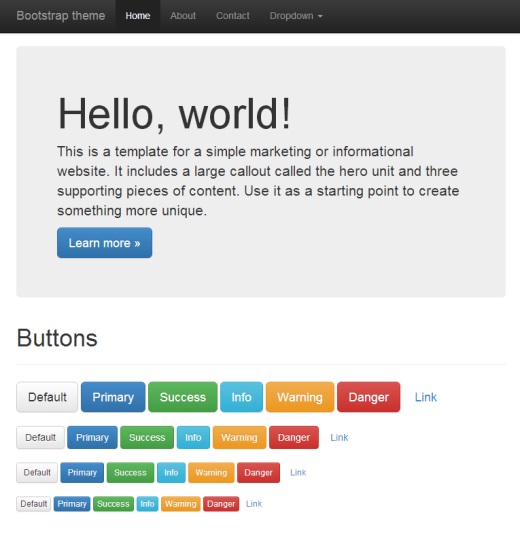
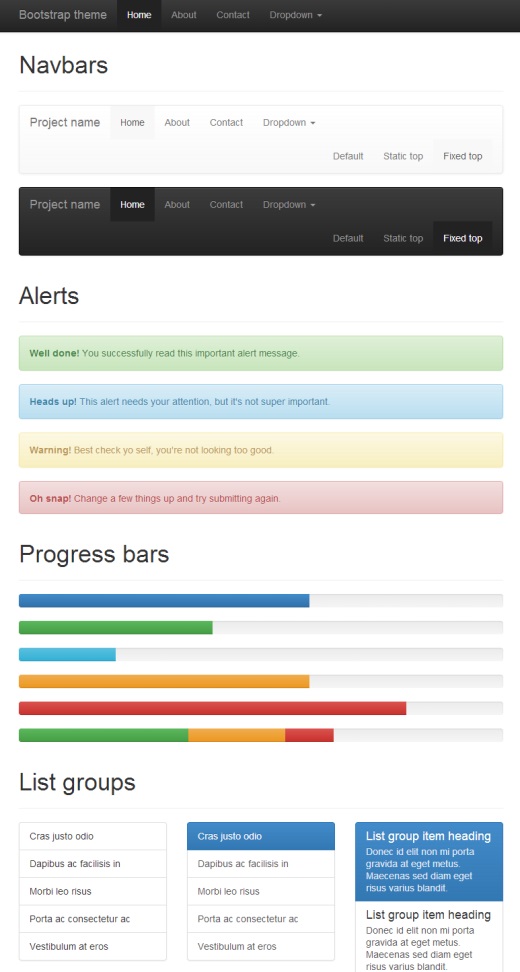
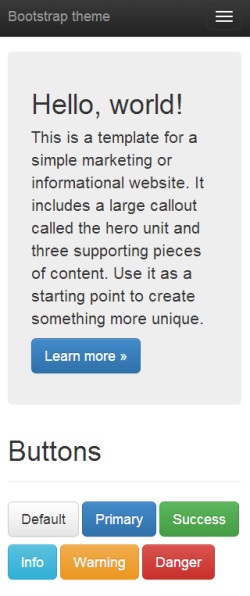
Bootstrap 3のテンプレート例
下記はBootstrap 3ではさまざまなテンプレートがの用意されていますが、下記もそのテンプレートの1つ。

それ以外にもさまざまなレイアウトパターンのテンプレートやコンポーネントが用意されています。もちろんこれらを自分でマークアップし、グリッドシステムを活用した独自のレイアウトを作ることも可能です。

上で紹介したテンプレートもレスポンシブデザインになっており、画面幅を狭めるとメニューが自動的に省略され、ボタンも縦方向に並ぶように変化します。レスポンシブな表示を望まないWebサイトでは、レスポンシブ機能をオフにするオプションも用意されています。

あわせて読みたい
データセンター自動化ツール「Enterprise Chef」発表。5ノードまで無料。シスコ/ジュニパー/アリスタらとの協業でネットワーク自動化、Windows対応強化など
≪前の記事
クラウドでIBM i(旧AS/400)のサポート開始、オフコンのディザスタリカバリも可能に。IIJ

