W3CのFile APIを試してみる。ブラウザ上にファイルを読み込んで操作可能に
W3Cが策定中のFile APIで何ができるのか? hacks.mozilla.orgでは、早くもFile APIが実装されたFirefox 3.6β版で試せるデモンストレーション「File API & Firefox 3.6」を紹介しています。
以下の画面は、そのデモンストレーションをFirefox 3.6β4で実際に試してみた様子です。Webブラウザの画面に、Windowsのエクスプローラから画像ファイルをドラッグ&ドロップで読み込ませると自動的に画像を表示し、さらに画像のExif情報を読み込んで撮影場所をグーグルマップで示してくれます。
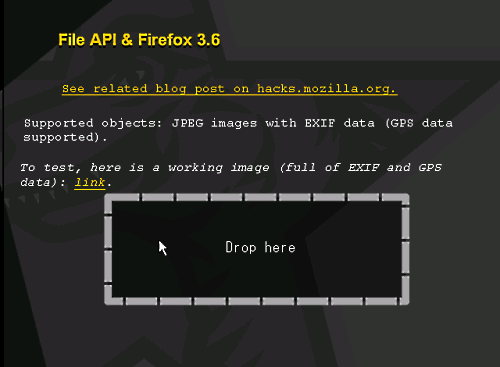
 Files APIを用いたデモンストレーション画面。Firefox 3.6で開きます
Files APIを用いたデモンストレーション画面。Firefox 3.6で開きます Windowsのエクスプローラから、ファイルをドラッグ&ドロップします
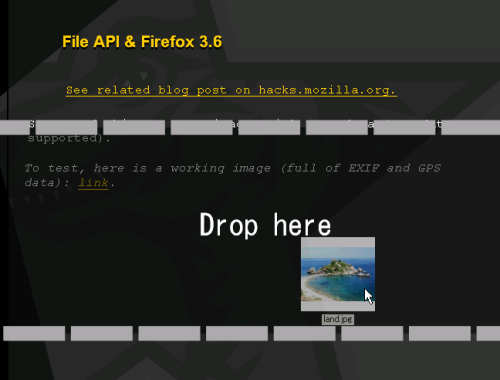
Windowsのエクスプローラから、ファイルをドラッグ&ドロップします ファイルがWebブラウザに読み込まれ、表示されます、この読み込み動作は非同期に行われます
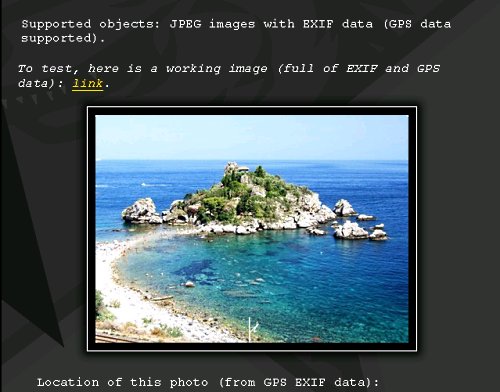
ファイルがWebブラウザに読み込まれ、表示されます、この読み込み動作は非同期に行われます 読み込んだファイルのExif情報から、撮影場所がグーグルマップで表示され、その下にはExif情報の詳細も
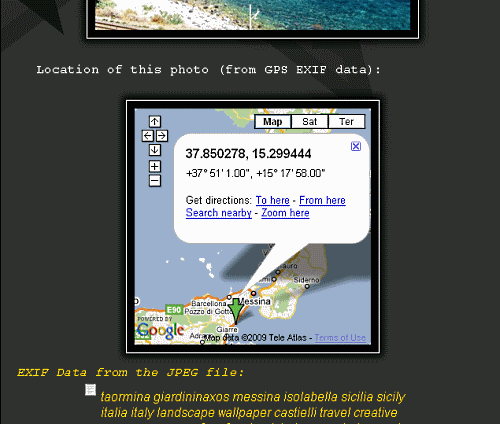
読み込んだファイルのExif情報から、撮影場所がグーグルマップで表示され、その下にはExif情報の詳細もデモはドラッグ&ドロップとの組み合わせで実現
このデモンストレーションを解説した記事「W3C FileAPI in Firefox 3.6」によると、File APIによって選択したファイルを非同期にメモリに読み込むことが可能になり、読み込んだファイルをWebブラウザのJavaScriptで操作可能になったとのこと。その機能を用いて画像を読み込んでExif情報を参照しているのがこのデモンストレーションです。
上記のデモンストレーションではHTML5のドラッグ&ドロップ機能を利用し、それをFile APIと組み合わせているようです。
あわせて読みたい
「マイクロソフトはコンシューマ市場で敗者となる」アナリストの予想が話題に
≪前の記事
「有能な人がコードを書くべき」「意志決定はできるだけ先延ばし」「契約を変えるのは難しい」アジャイルの専門家の答え

