VS Code内でブラウザ画面プレビューとDevTools表示、そのままコード編集もできるVS Code拡張「Microsoft Edge Tools for VS Code」正式版に
マイクロソフトは、コードエディタのVisual Studio Code(以下VS Code)とWebブラウザのMicrosoft Edgeを組み合わせて、Webアプリケーションの開発を効率的に行えるVS Codeの拡張機能「Microsoft Edge Tools for VS Code」正式版のリリースを発表しました。
Are you a fan of the browser developer tools but not a fan of switching from editor to browser to use them?
— Microsoft Edge DevTools (@EdgeDevTools) October 1, 2020
We heard you! Today we moved the "Microsoft Edge Developer Tools for VS Code" extension out of preview.
Learn more: https://t.co/QoJTxTsUve pic.twitter.com/CcQjuSBbxX
ChromeやMicrosoft Edgeには、いわゆる「DevTools」と呼ばれるWeb開発者向けのツールが内蔵されており、Webブラウザの画面に対応するHTMLの要素を選択する機能や、HTMLの要素に適用されているCSSを表示する機能などを提供しています。
WebサイトやWebアプリケーションの開発者はこのDevToolsの情報を見ながら、該当するHTMLやCSSのコードをテキストエディタで開いて修正などの作業が行われています。
今回正式版となったMicrosoft Edge Tools for VS Codeは、その名称から分かる通り、コードエディタのVS CodeとWebブラウザのMicrosoft Edgeを緊密に連携させることで、Microsoft EdgeのDevToolsからすぐにVS Codeで該当するHTMLやCSSのコードの修正などが行える機能を提供します。
特に便利なのは、新たに追加された「ヘッドレスモード」です。
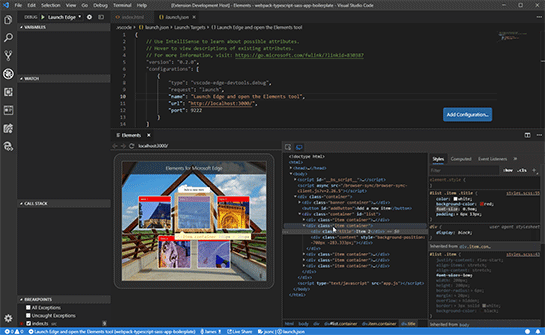
ヘッドレスモードでは下記の画面のようにMicrosoft Edgeはウィンドウを持たず、VS Code内のタブにWebブラウザのプレビュー画面として表示され、同時にDevToolsの機能もVS Codeのペインの中に表示されます(ローカルマシン上に置いたHTML/CSSも表示できるように、ローカルWebサーバも機能するようです)。

このDevToolsを操作しつつ、対象となるソースコードもDevToolsから開いてVS Codeのタブで表示し、HTMLやCSS、JavaScriptのコードなどを編集することが可能。
Webブラウザの表示、DevToolsによるHTMLやCSSの選択や参照、そしてコードの編集すべての作業をVS Codeのウィンドウ内で完結できます。
これによりプログラマはウィンドウの切り替えなどにわずらわされることなく、効率的なWebアプリケーション開発を行えることが期待できるでしょう。上記のツイート内のGIF動画を拡大して参照していただけると、その便利さが分かるのではないでしょうか。
通常のノーマルモードも用意されており、こちらではMicrosoft Edgeのウィンドウが表示され、VS Codeのペイン内に表示されているDevToolsの機能と連動して操作することもできるようになっています。
あわせて読みたい
倒産寸前だった「Linux Journal」、スラッシュドットメディア傘下で何度目かの復活
≪前の記事
Microsoft 365の大規模障害、原因は未検証アップデートがデプロイシステムのバグにより通常のプロセスをバイパスして本番環境へ直接デプロイされたこと

