アジャイル開発手法「スクラム」の工程を、1枚のイラストで分かりやすく説明する
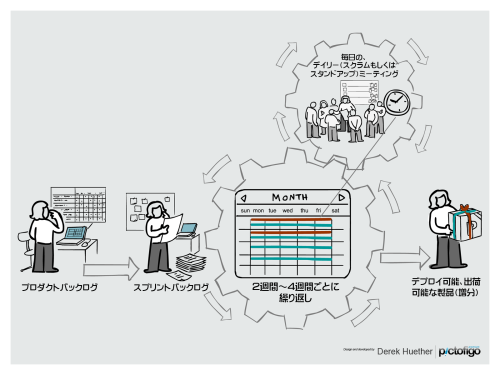
アジャイル開発手法としてもっともよく使われている「スクラム」の工程を1枚のイラストで説明した資料が、ブログRyuzee.comのエントリ「[Agile]Scrumの流れをイラスト1枚で説明した資料」で紹介されていました。
とても分かりやすいイラストでしたので、Publickeyでも紹介させていただきます(大きな画像はこちら)。
日本語の文字が少し小さかったので、あらためて僕の方で日本語を当てはめてみました。もしも変な訳だと感じた方がいましたらアドバイスなどいただければと思います。
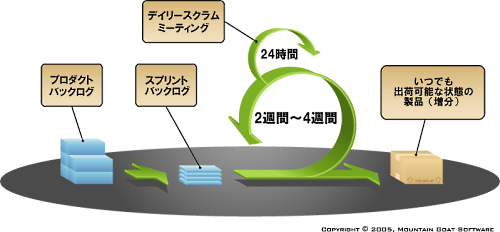
このイラストのオリジナルとなったのが、ブログThe Critical Path by Derek Huetherにポストされた「Free Intro To Scrum Wallpaper」です。この記事ではもう1つ、スクラムの工程を別のイラストで紹介したものがあるので、そちらも日本語化してみました(大きな画像はこちら)。
どちらのイラストもCreative Commons Attribution 2.5 Licenseで公開されているので、著作権表示をいじらなければ改変や商用非商用問わず再配布できます。
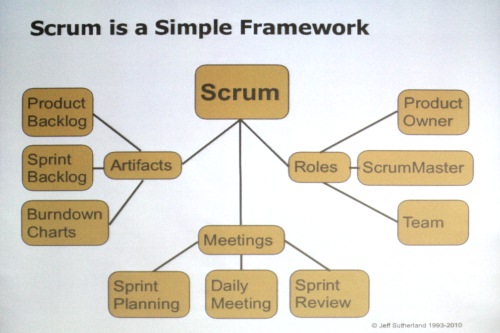
ついでに、スクラムのフレームワークを1枚のスライドで説明したものも貼っておきましょう。これはスクラムの生みの親の一人であるジェフ・サザーランド氏が作成したスライドの1枚です。

このスライドは、Publickeyで先月公開した記事「重要なテクノロジーは10名以下のチームで作られた ~ Innovation Sprint 2011(後編)」から引用しました。