全部見て5つだけ選びました! グーグルが公開した「Chrome Experiments」のみどころ
グーグルが公開を開始した「Chrome Experiments」は、グーグルが開発したWebブラウザの「Google Chrome」の高速さをアピールするのが目的ですが、同時に「JavaScriptでこんなことができるのか!」ということを体験できるアプリケーションが揃っています。
このサイトのアプリケーションで多用されているのが、JavaScriptで図形を描くことのできるcanvasタグです。canvasタグを使うと、アニメーションや写真の合成といった、いままでJavaScriptではほとんど不可能だった処理が可能になります。
論より証拠。3月23日時点でChrome Experimentに紹介されているアプリケーションを僕が全部試して、そこから厳選した5つのアプリケーションを紹介しましょう。

つかみに持ってくるのはやはりこのアプリケーションでしょう。初音ミクの3Dフィギュア画像を、マウス操作でリアルタイムで視点を変更して自由な角度から眺めることができます。マウスをクリックすると、ネギを持つ右手を上にあげてくれます。

同じくjs touchからもう1つ紹介。こちらも同じく3D画像をマウスによってリアルタイムで視点移動できるのですが、初音ミクとの違いは中央の旗がゆらゆらとはためいているところ。はためいている旗にテクスチャーマッピングしながら、しかもリアルタイムに視点移動ができます。

ポップな画面のこのアプリケーションは、画面上の複数のボールが同時にあちこちで弾んでいる様子をリアルタイムで観察できます。マウスでボールをつかんで勢いをつければ、弾みかたに変化を与えられます。

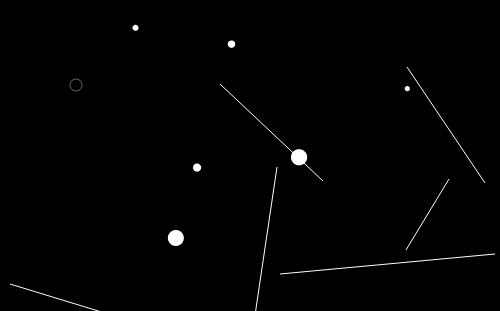
僕がいちばん楽しんだのはこのアプリケーションでした。画面の上から下へ次々に落ちてくるボールに対して、マウスで反射板を置くとそこでボールが跳ね返ります。反射板はマウスで自由な位置と大きさを指定できるので、上手に置くと画面上で繰り返しボールを跳ね返すことができるようになります。跳ね返るときに「ピン」という澄んだ音が聞こえるのがとても楽しいゲームです。

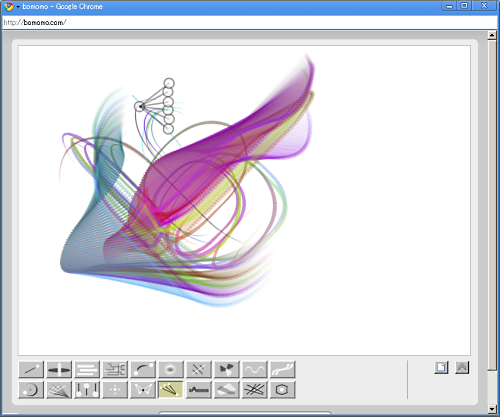
ゲーム的なドローソフト。画面上を移動する複数のドットに、下のパレットで軌跡を指定すると、その軌跡が虹のようにキャンバスに広がっていきます。軌跡はマウスで方向などを指定することができます。

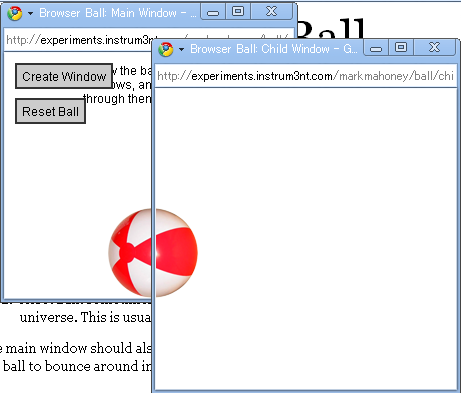
こんな実装ができるのか、という驚きとともに紹介したいアプリケーション。複数のウィンドウの間を自由にボールが弾んでいきます。ウィンドウの位置や数を変化させれば、当然のようにそれらの変化に対応します。
このほかにも、ピタゴラスイッチ的なゲーム、テトリスのクローン、マルチプレイヤーのチェスなど、たくさんのアプリケーションがあります。
グーグルは全力でWebブラウザをアプリケーションプラットフォームとして進化させようとしています。その未来が、これらのアプリケーションから少しだけかいま見えるのではないでしょうか。

