HTML5への傾倒が進むアドビ
アドビシステムズのイベント「Adobe MAX 2010」がロサンゼルスで行われたのは、先週10月25日(日本時間25日深夜)。同社CTOのケビン・リンチ氏の基調講演では、モバイルデバイスの盛り上がりというIT業界全体のトレンドに触れた後、アドビ製品の最初の話題として登場したのがHTML5/CSS3によるマルチスクリーン対応でした。
一方でFlashとAIRが主役として登場したのは後半。セットトップボックスで動作する「AIR FOR TV」の発表と、ゲームプラットフォームなどに使えるGPU対応のFlashの発表などにおいてです。
アドビのイベントで、HTML5/CSS3/JavaScriptがFlashよりも先に紹介される。これはアドビがHTML5に注力していることを示すメッセージと受け止められます。
記事「[速報]Adobe MAX 2010。HTML5とjQueryに対応したWebアニメーションツール「EDGE」などを発表」から、簡単に振り返ってみましょう。
HTML5の話題が最初
アドビCTOのケビン・リンチ氏。モバイルデバイスでWebコンテンツを見る際には、CSS3のMedia Query機能が鍵となると説明。

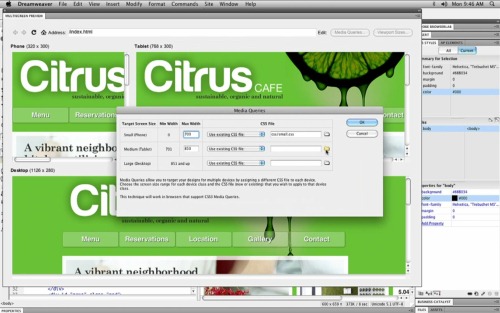
PCやモバイルデバイスなどのさまざまなスクリーン、マルチスクリーンへCSS3で対応する機能が、Dreamweaver CS5のマルチスクリーンプレビュー。

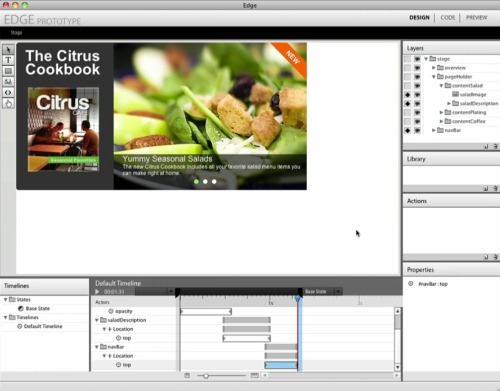
続いて、まるでFlashのようにタイムラインでアニメーションを作成し、それをHTML5/CSS/JavaScriptで出力できる新ツール、Edgeも紹介。

一方で、Flash/AIRが主役として登場したのは、Google TVに搭載された「AIR FOR TV」で。

さらに今回のAdobe MAXではFlashアニメーションをHTML5に変換するツールもスニークプレビューで紹介されており、同社が基本的なFlashの機能をHTML5でも実現する方向で開発を進めていることが分かります(FlashからHTML5への変換ツールのスニークプレビューについては別の記事で取り上げる予定です)。
2月には「遠い将来のことだ」と書いていたリンチ氏
基調講演に登場したケビン・リンチ氏は今年の2月、ブログで「いつかはHTMLがFlashに取って代わるとしても、遠い将来のことだ」、予想できる将来において置き換わることはない、と書いていました。
しかしそこから3カ月後の5月、グーグルのイベント「Google I/O」の基調講演にゲストとして登壇し、HTML5へ注力すると表明(参考:グーグルによるVP8のオープンソース化、アドビがFlashでサポート表明! モジラ、オペラもサポートへ)。
そこからさらに5カ月後のAdobe MAX基調講演で、Flashよりも先にHTML5について紹介することになるのですから、同社にとってHTML5の存在がいかに急速に高まったのかが分かります。
最大の理由はアップルのiOSがサポートしないため
先の記事「マイクロソフトが戦略変更。HTML5が唯一のクロスプラットフォーム、SilverlightはWindows Phone 7のプラットフォームに」でお伝えしたように、マイクロソフトはSilverlightによるクロスプラットフォーム戦略を後退させ、HTML5が「唯一本当のクロスプラットフォーム」だとしてHTML5への注力を明らかにしました。
アドビの今回の基調講演でもマルチスクリーン対応の主役はHTML5であることが示され、Flash/AIRはテレビのセットトップボックスなどPC以外のデバイスのアプリケーションプラットフォームや、GPU対応の3Dゲーム、ソーシャルゲームなどへと役割がシフトしていることを伺わせる構成になっています。
ただしアドビのFlashは非常に多くのデベロッパーとデバイスサポートを実現していますので、突然HTML5へシフトするという急激な戦略の変化はないと見られます。アドビはWebデベロッパー向けツールのトップベンダーとして、他社と比べてHTML5対応で負けられない、という立場でHTML5への注力を続ける一方で、HTML5/CSS/JavaScriptで実現できない部分においてFlashを進化させていく、という両立が戦略の柱になるのでしょう。
そのバランスが、今回の基調講演で見られたものであるといえます。
アドビとマイクロソフトの両社とも、クロスプラットフォーム、マルチスクリーンの主役としてHTML5を選ばざるを得なかった最大の理由は、アップルのiOSがSilverlightもFlashもサポートしないためです。これにより、4月の記事「iPhone OSのFlash排除で、HTML5/JavaScriptだけがマルチプラットフォーム対応として残った」で書いたように、HTML5/CSS/JavaScriptだけがクロスプラットフォーム、マルチスクリーンの選択肢としてとして唯一残った技術なのです。
そしてもう1つはHTML5を中心としたWeb標準の盛り上がりでしょう。Webデベロッパーの多くがSilverlightやFlashの代わりに、HTML5/CSS3/JavaScriptをプラットフォームとしてアプリケーションを開発することに取り組み始めていることは明らかです。そのトレンドを逃さないためにも、今後両社はSilverlight vs Flashの戦いから、HTML5対応のWeb開発ツールベンダとして新たな競争状態に入ることになるでしょう。
あわせて読みたい
FlashのようにHTML5アニメーションを作れる、アドビが開発中の「Edge」とは?
≪前の記事
マイクロソフトが戦略変更。HTML5が唯一のクロスプラットフォーム、SilverlightはWindows Phone 7のプラットフォームに

