HTTPが全てを飲み込む(後編)~アップロードのレジューム機能標準化など開発中の新機能
Webを構成する重要な要素の1つであるHTTPは、その最新仕様で2層構造となり、バージョンに関係なく使えるSemanticsと、特徴の異なる通信仕様を定めたHTTP/1.1、2、3に分割されました。
さらに現在では、HTTPの上にあらためてUDPやIP、イーサネットなどのプロトコルを実装する提案が行われており、まさにHTTPは通信の全てを飲み込む勢いで進化しつつあります。
こうしたHTTPの最新動向の解説が、大手CDNベンダでエッジクラウドなども展開するFastlyが2023年11月8日開催したイベント「Yamagoya 2023」で同社シニアプリンシパルエンジニアの奥一穂氏が行ったセッション「HTTPが全てを飲み込む」にて行われました。
本記事ではこのセッションをダイジェストで紹介していきます。記事は以下の3つに分かれています。
- HTTPが全てを飲み込む(前編)~HTTPの2層構造と、HTTP Semanticsとは何か?
- HTTPが全てを飲み込む(中編)~HTTPの上にIPやイーサネットが実装されて便利になること
- HTTPが全てを飲み込む(後編)~アップロードのレジューム機能標準化など開発中の新機能
今お読みの記事は「HTTPが全てを飲み込む(後編)~アップロードのレジューム機能標準化など開発中の新機能」です。
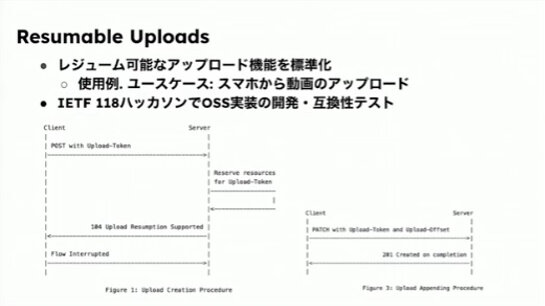
Resumable Uploads
ついでに、IETFでの新しい動きについてもいくつか紹介しましょう。
まず「Resumable Uploads」です。これは例えば、大きな動画ファイルなどをアップロードする場合、接続が悪いとアップロードが途中で失敗して最初からやり直し、みたいなことがあったと思います。
このアップロードのレジューム機能を標準化しましょうという動きです。
この仕様はだいぶ固まってきていまして、先週末のハッカソンで実際にオープンソースの実装をいくつか持ち寄って開発と互換性テストをする段階にまでなりました。

これが標準化されてライブラリになると、みんながレジューム可能なアップロードを使えるようになって幸せになるのかなと思います。
Compression Dictionary Transport
また、新しい圧縮転送の仕組みも提案されています。
従来のcontent-encodingの圧縮方法は、どうしても小さいファイルでは圧縮率が低かった。そこで小さいファイルをたくさん集めて1個に結合するわけですが、そうなると今度は不要なやつまで送っちゃってかえって遅くなる。そういった問題がありました。

そこで、最初にダウンロードしたファイルを後続のファイルの辞書として使えば後続のファイルは効率よく圧縮できるのではないかと。
そういう提案がこの「Compression Dictionary Transport」というものです。
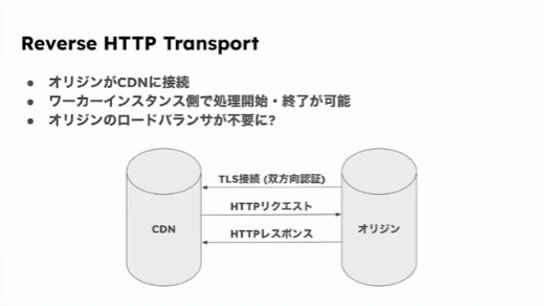
Reverse HTTP Transport
もう1つ紹介しておきたいのが「Reverse HTTP Transport」という提案です。
今まではCDNがオリジンに繋ぎに行くのが普通でした。その場合、例えばオリジン側でロードバランサーを置いてワーカーインスタンスを増やそうとするとオリジン側でロードバランサーの設定を変えて、などの操作が必要でした。
また外部からオリジンにアクセスがくるので、オリジン側でセキュリティ関係について、例えばファイアウォールの設定などを考える必要があります。

これに対して今回提案されている「Reverse HTTP Transport」では、オリジンがCDNに繋いでリクエストを取っていく、でレスポンスを返す。こういったプロトコルが提案されています。
これを使えば、サーバの負荷が上がってきたなと思ったらオリジンを足せば勝手にCDNにリクエスト取りに行って処理してくれるし、負荷が下がってきたなと思えばオリジン落とせばいい。
するとワーカーインスタンスの追加や削除が簡単になるし、ロードバランサーも不要になる。こういう点で注目されている拡張になっています。
まとめ
最後にまとめたいと思います。

HTTPは2層構造になり、バージョンに関係なく使えるSemanticsと、特徴の異なる通信仕様を定めたHTTP/1.1、2、3に分割されました。
また、extended CONNECTの上にさまざまな通信プロトコルが提案されるようになってきています。その他、注目の拡張もいろいろ出てきています。
こいうことで今後ともHTTPがどのように変化していくか、ぜひ注目してご覧いただければと思います。
私からは以上になります。ご清聴ありがとうございました。
あわせて読みたい
GitHub、パブリックリポジトリのユーザーに4vCPU/16GBメモリ/150GBストレージのホステッドランナーを無償提供、従来よりも2倍のスペックに強化
≪前の記事
HTTPが全てを飲み込む(中編)~HTTPの上にIPやイーサネットが実装されて便利になること

