MacでProgressive Web Apps(PWA)を実現、Chrome 73安定版がリリース。主要プラットフォームすべてでPWAの実行環境が整う
GoogleはChrome 73安定版をリリースしました。Chrome 73ではmacOSでのWeb App Manifest対応などによるProgressive Web Apps(PWA)対応とダークモード対応、Signed HTTP Exchangesへの対応などの新機能が追加されています。
PWAの実行環境があらゆるところに行き渡った
PWAとは、HTML、CSS、JavaScriptなどのWeb技術によって開発されるWebアプリケーションの一種です。Webサーバから配信されて実行されるだけでなく、リソースをローカルに保存しオフラインでの実行にも対応。Service Workerによるバックグラウンド処理やプッシュ通知なども可能。デスクトップにWebアプリケーション単独のアイコンを登録し、ダブルクリックで実行可能なため、まるでネイティブアプリケーションのように振る舞うことができます。
すでにChrome 70でWindowsとLinuxにおけるPWA対応が行われており、今回のmacOSでのPWA対応で、まるでネイティブアプリのようにPWAアプリをmacOSにインストールし、ダブルクリックで起動できるようになりました。
これによって、Windows、Linux、macOSの主要デスクトップOSすべてでPWAの実行環境が整ったことになり、モバイル環境のiOSではiOS Safariが、AndroidではChrome for AndroidがすでにWeb App Manifestを含むPWAに対応しているため、PWAの実行環境は主要なプラットフォームに行き渡ったことになります。
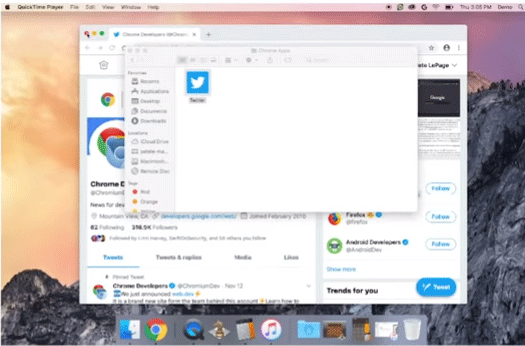
 PWAとして作成したWebアプリケーションは、Chromeの「インストール」メニューで単独のアプリケーションとしてmacOSへインストールできるようになる。アイコンをダブルクリックすると、まるでネイティブアプリと同じようにPWAで作られたアプリケーションが単独で起動する
PWAとして作成したWebアプリケーションは、Chromeの「インストール」メニューで単独のアプリケーションとしてmacOSへインストールできるようになる。アイコンをダブルクリックすると、まるでネイティブアプリと同じようにPWAで作られたアプリケーションが単独で起動する 別のオリジンからのコンテンツも読み込み可能に
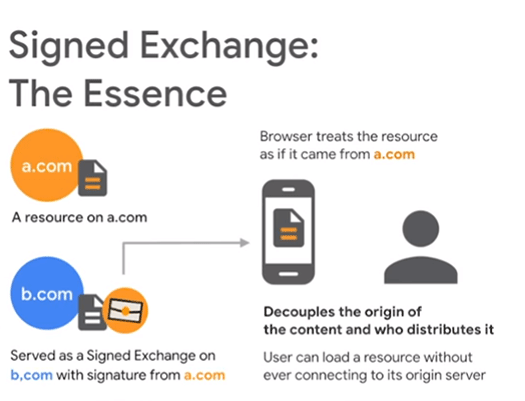
もうひとつの主な新機能であるSigned HTTP Exchangeとは、別のオリジンからのコンテンツも署名済みHTTPであれば読み込めるようになるというもの。

これによりCDNによる高速なコンテンツデリバリが容易になるとされています。
そのほかmacOSでのダークモード対応(Windowsも今後対応予定とのこと)など、Chrome 73の新機能は「New in Chrome 73」で参照できます。
あわせて読みたい
国内のPaaS市場は2022年度に2017年度の4倍以上、IaaS市場は2倍以上に拡大するとの予測。ITR
≪前の記事
JenkinsやSpinnakerなどの開発をホストする「Continuous Delivery Foundation」発足。CI/CDの普及とエコシステムの発展を促進

