[速報]Googleが新しいUXの体系「Material Design」を発表。あらゆるデバイスとスクリーンに適用。Google I/O 2014
Googleは6月26日(現地時間25日)、米サンフランシスコでイベント「Google I/O 2014」を開催。次期Androidの「L」とともに、今後Googleがあらゆるデバイスとスクリーンに適用する新しいUXの体系「Material Design」を発表しました。
基調講演では次期Androidの「L」が今日からデベロッパープレビューとして公開されると発表。AndroidのOSにはアルファベット順のコード名が付いており、次期AndroidはLから始まりますが、まだコード名はついていません。

Lでは、Androidのユーザー体験を最初から考え直した新しいUXの体系「Material Design」を採用。基調講演で行われた「Material Design」の解説を、本記事で紹介します。 。
シンプルで直感的な「Material Design」
登壇したのは、Design担当Vice President、Matias Duarte氏。以下、Matias Duarte氏の発言。
私たちが課題として取り組んだのは、Androidのスマートフォンやタブレットだけでなく、ChromeによるWebも含んだ、Google全体で適用できる一貫したビジョンであり、モバイルやデスクトップなどを超えて利用できるものだ。
クリアでシンプルで、直感的に分かりやすいものにしようとした。
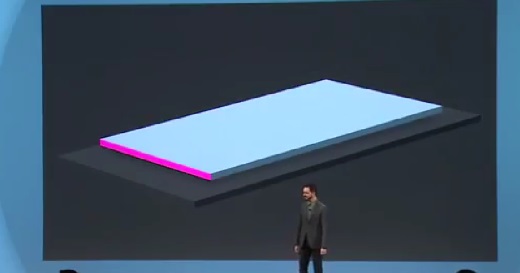
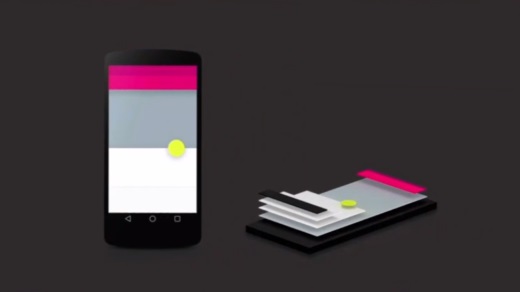
そこで、もしもピクセルが色だけでなく厚みを持っていたらどうか、と考えたのだ。そしてそれはインテリジェントに、タッチに対して反応するのだ。

こうして「Material Design」(マテリアルデザイン)と呼ぶものを考えた。

マテリアル(物質)には、表層と縁があり、厚みがある。

これによって、そこにモノ(Object)があることが直感的に分かる。

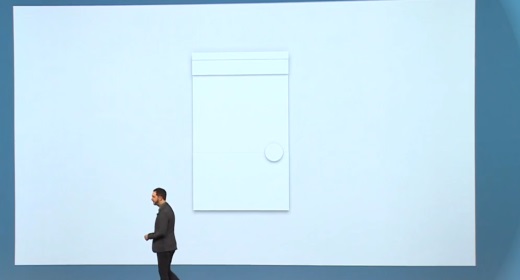
そして影(Shadow)の存在は、それが触れる(タッチ)、あるいは動かせる(ムーブ)ものなのだという意味を与えてくれる。
影はモノの位置ごとに変化するが、Lプレビューでは仮想光源を採用しリアルタイムに影をレンダリングする機能を提供する。

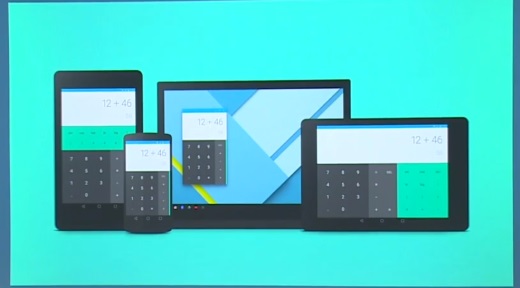
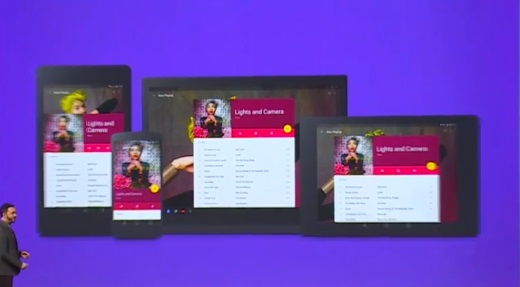
Material Designはシンプルでクリアで、分かりやすいユーザーインターフェイスを提供し、コンテンツにフォーカスできる。
Lプレビューでは、Paletteと呼ぶ、色設定が容易なパターンやフレームワークなども提供する。


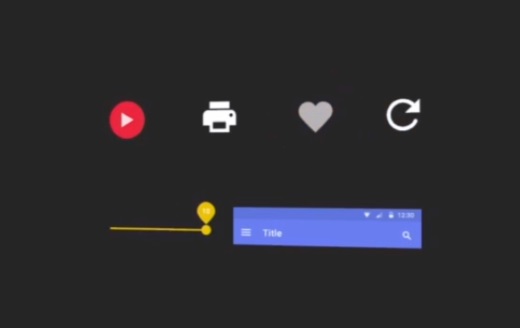
「Material Design」は物理的なカードが重なったスタイルになっている。そしてタッチされるとその反応がアニメーションとして返ってくる。
Lのプレビューに含まれるコンポーネントには、すべてタッチのフィードバックアニメーションが組み込まれている。

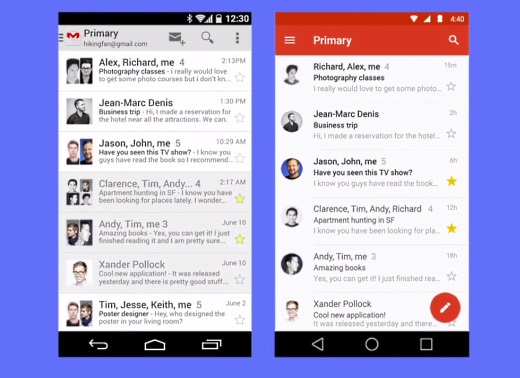
では実際にどのようなデザインになるのか? Gmailのアプリケーションで比較してみる。 タイポグラフィが変わり、グリッドも変わり、表層も変わり、色も変わった。それぞれは小さな変化だが、全体として大きな変化になる。

Web用のMaterial Designは「Polymer」を通じて提供
多くの人が長い時間をWeb上で過ごすようになった。1年前のGoogle I/OではPolymerを発表した。WebのためのUIライブラリだ(参考:[速報]グーグル、エレガントなUIの部品化「Web Components」への取り組みを表明。Google I/O 2013)。

そして、Web用にはPolymerによってMaterial Designを提供することを発表する。
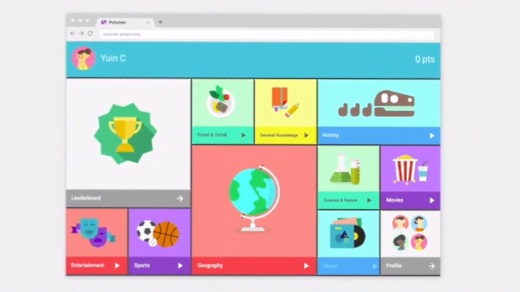
WebデザイナーはPolymerを使って、デザインも、コンポーネントも、スムーズなアニメーションも備えたMaterial Designを構築できる。

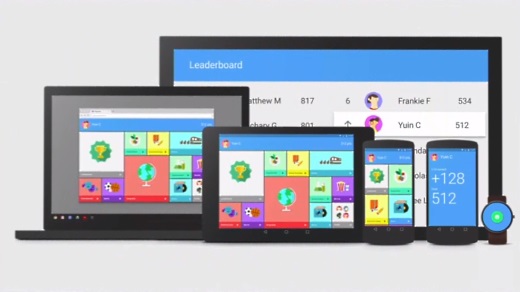
LでもPolymerでも、あらゆるスクリーンに対してシンプルで直感的な同じMaterial Designの構築を実現する。

あらゆるスクリーン、すべてのデバイスで利用できるこのMaterial Designのためのガイドラインの最初のドラフトを「google.com/design」で公開する。

Google I/O 2014
- [速報]Googleが新しいUXの体系「Material Design」を発表。あらゆるデバイスとスクリーンに適用。Google I/O 2014
- [速報]次期Android「L」は新VM「ART」を採用。従来のDalvikの2倍の性能、64ビットフル対応。Google I/O 2014
- [速報]Google Appsで、Word/Excel/PowerPointファイルを変換せずそのまま編集、保存可能に。Google Driveは容量無制限へ。Google I/O 2014
- Google、大規模データをリアルタイムに分析できるクラウドサービス「Google Cloud Dataflow」を発表。「1年前からMapReduceは使っていない」。Google I/O 2014
あわせて読みたい
Google、大規模データをリアルタイムに分析できるクラウドサービス「Google Cloud Dataflow」を発表。「1年前からMapReduceは使っていない」。Google I/O 2014
≪前の記事
[速報]次期Android「L」は新VM「ART」を採用。従来のDalvikの2倍の性能、64ビットフル対応。Google I/O 2014

