グーグルがChrome DevToolsの学習ビデオを公開。DOM操作からプロファイリング、メモリリークの発見まで詳しく学べる
グーグルは、WebブラウザのChromeに搭載されているデベロッパーツールの詳しい使い方をオンラインで学習できるサイト「Discover DevTools」の公開をブログで明らかにしました。
学習内容は全部で以下の7つのレベルに分かれており、17本のビデオと、レベルごとに用意された、実際に自分で操作して解いてみる75以上の例題から構成されています。レベルをクリアするとバッジがもらえるようになっています。
Level 1: Getting Started & Basic DOM and Styles
Level 2: Advanced DOM and Styles
Level 3: Working With the Console
Level 4: Debugging JavaScript
Level 5: Improving Network Performance
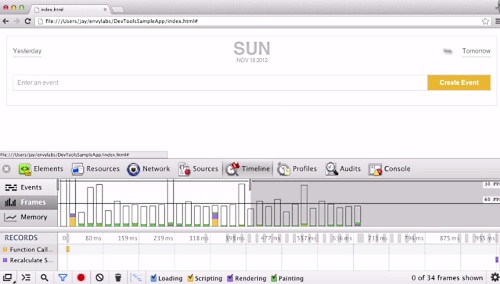
Level 6: Improving Performance
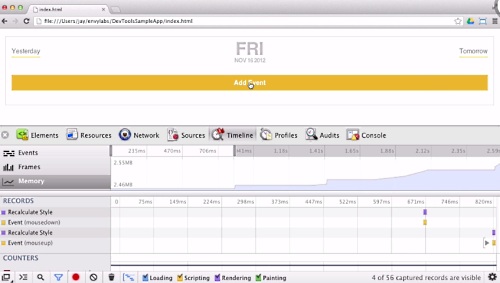
Level 7: Memory Profiling
DOM操作からメモリリークの発見まで
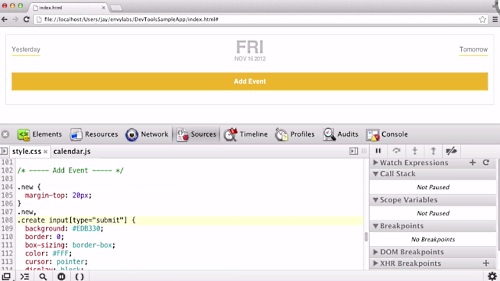
紹介ビデオからいくつかポイントを抜き出してみました。DOM操作などは多くの人が使っている機能だと思います。

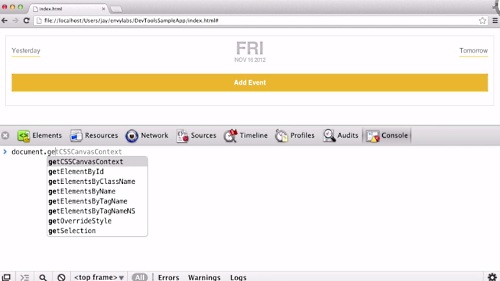
コンソール画面の使い方は、JavaScriptプログラマなら便利に使えると思うので、ぜひ学んでおきたいところ。

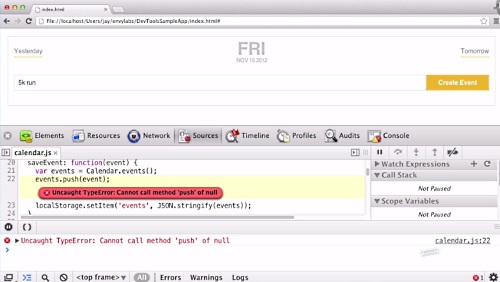
JavaScript用デバッガ。ブレークポイントやステップ実行や変数のウォッチなども、使いこなせると開発効率が大きく向上しそうです。

プロファイリングによってボトルネックを発見し、性能を向上させる方法の解説。大きな規模のWebアプリケーションではツールがないと難しいですね。

メモリリークを発見し修正する方法など。この画面は実行ごとに使用メモリが増えている様子。これもツールがなければ相当困難になるので、ぜひ学んでおきたいものです。

ただし、中身はすべて英語ですので、英語の勉強も兼ねて試してみてはいかがでしょうか。
あわせて読みたい
ラックごとに物理的にコンピュータリソースを最適化するFacebookの技術「Disaggregated Rack」とは何か?
≪前の記事
NTTコミュニケーションズのCloudnが複数のアベイラビリティゾーンに対応。Cloud FoundryのPaaSが個人でもクレジットカードでサインオン可能に