iPhone/iPad/Android/PC対応、Webアプリの画面をドラッグ&ドロップで開発する「Maqetta」、オープンソースで開発中
Webアプリケーションの開発において、タブやボタンやスライダーなど、さまざまなコントロールを画面上にレイアウトしていくためには、これまでHTMLとJavaScriptを組み合わせた面倒なコーディングが必要でした。
それを、ビジュアル開発ツールの画面上でドラッグ&ドロップで開発できるツール「Maqetta」がオープンソースとして開発されています。PCの画面だけではなく、iPadやiPhone、Androidなどの画面にも対応しています。

Dreamweaverのライバルになるか?

Maqettaはもともと米IBMが開発していたツールで、4月に非営利団体のDojo Foundationにオープンソースプロジェクトとして寄贈されました。
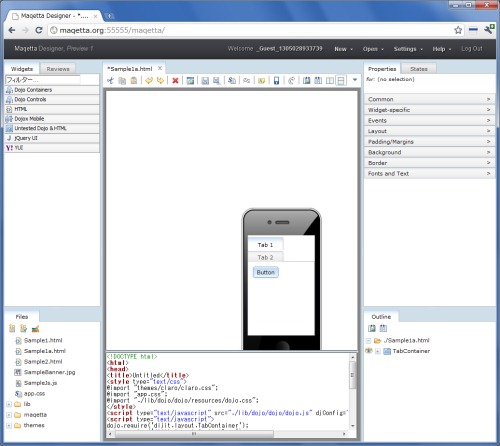
Maqetta自身もHTML5のWebアプリケーションとなっており、Webブラウザで実行します。
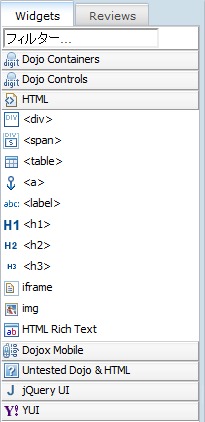
画面左側には、Dojo、HTML、jQuery UI、Yahoo! UI Libraryなどのコントロールが選択でき、ここから部品を中央の画面にドラッグ&ドロップすることでレイアウトを行えます。div、span、table、label、iframeなどHTMLの標準的要素のほか、DojoのTabコンテナ、Toolbar、Menubar、またjQuery UIのボタン、アコーディオン、スライダー、タブ、Yahoo! UIのCalendarなどが並んでいます。その下にはファイル選択画面。
中央の画面下半分には、現在レイアウトしている画面のソースコードを表示することもできます。
画面右には、選択しているコントロールのプロパティを設定できます。テキストやボタンなどの色や大きさ、右寄せ左寄せなどさまざまなプロパティを変更可能。
デフォルトではPCのWebブラウザを想定した自由な大きさのデザインが可能ですが、画面中央上のデバイス選択ボタンを押すと、iPhoneやiPad、Androidなどのモバイルデバイスを想定した小さな画面を想定したデザインを行うモードに変わります。
画面のプレビューを見ながらデザインするツールとしてはアドビシステムズのDreamweaverがありますが、Maqettaはそれに近い機能を目指しているようです。
Maqettaはオープンソースとして開発中で、ダウンロードして試せるだけでなく、ホスティングされているものをその場で試すこともできます。
あわせて読みたい
国内でもクラウド障害、復旧見通し立たず。NTTPCコミュニケーションズ
≪前の記事
[速報]Chrome OSを搭載したChromebook、ついに来月発売。サムソンとエイサーから。Google I/O 2011

