どこまでがHTML5なの?
HTML5にはCanvasタグやVideo/Audioタグ、ドラッグ&ドロップ、Microdata、Web Workersなどさまざまな機能があると説明されますが、実際にはこれらは「HTML5とその関連仕様」を含んでいます。
仕様書に従った厳密な「HTML5」とは、どこまでの範囲を指すのでしょうか? モジラジャパンの浅井智也氏が「Keypoints HTML5」という資料を公開して分かりやすく紹介してくれています。
仕様書に沿った「HTML5」の範囲とは
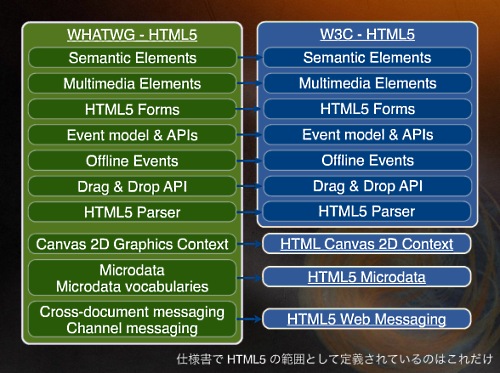
HTML5は、W3CとWHATWGが共同で仕様策定をしていますが、両者の仕様書に書かれている範囲は異なっています(非常に細かい部分では一部の仕様に違いもあります)。Keyoints HTML5から、その両方の仕様でHTML5の範囲を示した図を紹介します。

図の右側のW3C仕様ではCanvas、Microdata、Web MessagingなどはHTML5から切り離されて独立した仕様として策定が進んでいますが、名称にはHTMLもしくはHTML5がついており、密に連係する機能であることが分かります(もともとHTML5だったものが分かれたものです。参考記事「W3CのHTML5仕様が、Core、Vocaburary、Microdataなど5つに分裂」)。
左側のWHATWG仕様では、これらもまとめてHTML5仕様として策定が進んでいることが分かります。
仕様書に沿った「HTML5」の範囲とは、この図で示された機能である、といえるでしょう。
いわゆるHTML5関連仕様の範囲
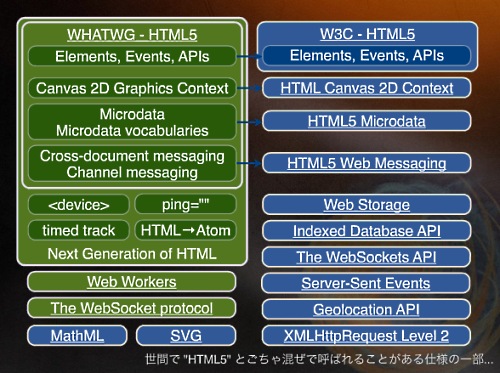
一方で、「いわゆるHTML5と関連仕様」として紹介されている機能には、そのほかにもさまざまなものがあります。これもKeypoints HTML5から図を1枚引用しましょう。

JavaScriptでマルチスレッドを実現するWeb Workersや、独自の通信機能を実現するWebSocket、ブラウザローカルにデータを保存するWeb StorageやIndexed Databaseなどは、HTML5の仕様とは別に策定が進んでいます。
そのほか、SVG、CSS3、WebGLなど、この図に書かれている仕様のほかにも、多くの機能がHTML5に関連した仕様として紹介されることもあります。
ここに挙げられたHTML5関連仕様は、HTML5仕様に含まれているから重要で、そうでなければ重要ではない、といった単純な切り分けができるわけではありません。
Webが文書の閲覧を中心としたネットワークから、アプリケーションのプラットフォームへと変化しようとしているのは、HTML5や、その関連仕様としてSVG、WebGL、CSS3、JavaScriptなどのWeb標準、それを実装するベンダ、それを使った開発するデベロッパーたちの相互作用によって起きていることだからです。
もちろん、その「いま何が起きているのか?」を正しく理解するうえで、どの機能がどの仕様に含まれていてどう位置づけられているのか、という知識を持つことも大事なことだといえるでしょう。

