Visual Studio Code 1.35安定版リリース。リモート開発を可能にする「Remote Development」拡張機能が利用可能に
無償のコードエディタ「Visual Studio Code」の最新版「Visual Studio Code」の2019年5月安定版(May 2019、ver 1.35)がリリースされました。
本バージョンでは、これまで開発中であることを示すInsiders版のVisual Studio Codeでしか利用できなかった、リモート開発を可能にする拡張機能「Remote Development Extension Pack」(以下、「Remote Development」拡張機能)が、Visual Studio Codeの安定版ではじめて利用可能になっています。
これで誰でもVisual Studio Codeでリモート開発を試すことができるようになりました。
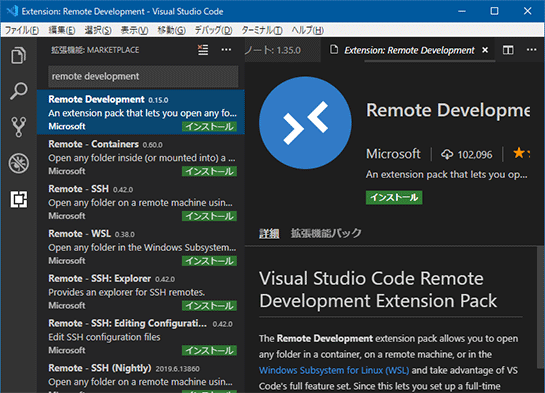
 筆者のVisual Studio CodeでもRemote Development拡張機能がインストール可能になっている
筆者のVisual Studio CodeでもRemote Development拡張機能がインストール可能になっているリモートマシンにあるファイルを直接編集、拡張機能も
一般にエディタは、そのエディタが実行されているコンピュータのファイルシステムに保存されているファイル、いわゆるローカルにあるファイルを開いて編集を行います。
エディタで編集したファイルをコンパイルして実行、もしくはデバッグするためには、ローカルマシンにそのファイルの実行環境やデバッグ環境などを構築する必要もありました。
しかし今回利用可能になったRemote Development拡張機能は、ネットワークの向こう側にあるリモートマシンやLinuxコンテナに保存されているファイル、Windows 10内部のLinux環境であるWindos Subsystem for Linuxで稼働しているLinuxマシンに保存されているファイルを開いて編集することができる機能を提供します。
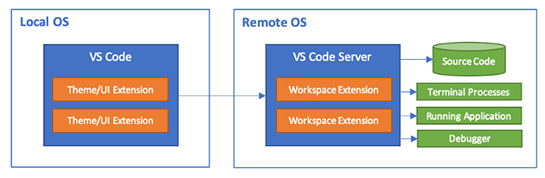
すなわちローカルマシンに実行環境やデバッグ環境を構築しなくても、それらの環境があるリモートマシンへVisual Studio Codeを接続して、そこにあるファイルを開き、あたかもローカルにあるファイルのように編集できるのです。
それだけでなく、リモートマシン上にVisual Studio Codeのデバッガなど拡張機能をインストールし、実行できます。そのためのリモートマシンでのVisual Studio Code Serverの導入や設定などはRemote Development拡張機能がSSHを通じて行ってくれます。
手許のVisual Studio Codeの環境はそのままで、リモートマシンごとに、開発に必要なさまざまなVisual Studio Codeの拡張機能を組み込んでいくことができます。

SSH経由でリモートマシンの設定を自動でしてくれる
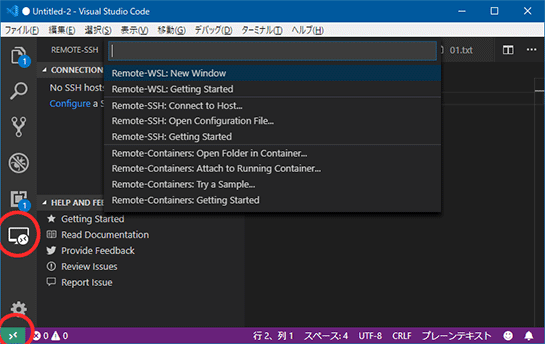
Visual Studio Code 1.35にRemote Development拡張機能をインストールすると、サイドバーとステータスバーにRemote Developmentのアイコンが表示されます(下記の画面の赤枠で囲ったところ)。

サイドバーのアイコンをクリックすると、サイドバーの脇にSSHでの接続先を選択するペインが表示され、SSHのconfigファイルに設定された接続先の一覧が表示されます。
ステータスバーのアイコンをクリックすると、上記画面のようにWSL、SSH、コンテナのいずれかの接続先を選択するメニューが表示されます。
接続後、どの接続先に接続しているかはステータスバーに表示されます。
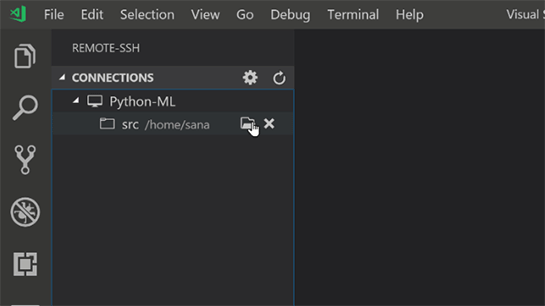
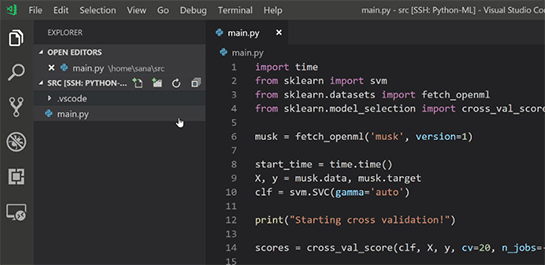
以下はRemote Developmentのデモ画面を一部引用したもの。Remote Development拡張機能を利用して、リモートマシン「Python-ML」にあるフォルダを開きます。

接続とともにRemote Development拡張機能が自動的にリモートマシンに対して必要な設定などを行い、リモートマシンのフォルダが開かれて、コードの編集が可能になります。

この状態でVisual Studioのさまざまな拡張機能をインストールし、利用できます。このとき拡張機能はローカルのVisual Studio CodeではなくリモートのVisual Studio Code Serverに対してインストールされ、手許のVisual Sudio Codeの環境はそのまま維持されるようです。
下記はデモのアニメーションです。

ロゴの変更やパンくずリスト形式の表示、TypeScript 3.5対応など
そのほかVisual Studio Code 1.35では、アイコンの変更、パンくずリスト形式でのファイル名の表示、TypeScript 3.5対応、ターミナル機能での24ビットカラー対応など多くの新機能も含まれています。
あわせて読みたい
オープンソースのCockroachDBも大手クラウドに反発してライセンスを変更、商用サービスでの利用を制限。ただし3年後にオープンソースに戻る期限付き
≪前の記事
Salesforce.comがBIツールベンダTableauを買収。「これまでにないほどSalesforceの分析機能は強化される」

