HTML5/JavaScriptの遊べるゲームライブラリ「Akihabara」、iPhone/Androidにも対応
「Akihabara」と名付けられたWebサイトで、HTML5のCanvasタグとJavaScriptを用いて開発されたゲーム用ライブラリと、それによって開発されたゲームが公開されています。特にゲームは昔のアーケードゲームを再現したようなものばかりで楽しめます。
開発したのはKesieVと名乗る人物。主に以下のようなライブラリから構成されています。
Gamebox
同時に動く複数のオブジェクトグループを扱うライブライリ。キーボード、ダブルバッファリングなども扱う。現時点で音声には未対応。
Gamecycle
オープニング、メニュー、ステージ間のクロスフェードなどのサイクル機能を提供。
Toys
シューティングゲームやロールプレイングゲームでよく使う、画面のエフェクトやヘッドアップディスプレイ表示、キャラクタのジャンプ、弾丸、スパーク、スタッフロールなどさまざまな機能を提供。
Help
オブジェクトのコピー、ランダマイズ、文字列や配列の操作などJavaScript固有の機能を提供。また「akihabaraInit」機能によって、モバイルデバイスではない時には25fps、ダブルサイズディスプレイなどの設定を行う。
ゲームもラインナップ
Webサイトでは、これらのライブラリを用いて開発されたHTML5/JavaScriptベースのゲームも公開されており、HTML5に対応したWebブラウザで遊ぶことができます。Chrome、Firefox、Safari、Operaなどで実行可能とのこと。また、iPhone、iPod、Androidでも遊べると作者は説明しています(試した方はぜひ結果を教えてください!)。
そのゲームをいくつか画面キャプチャで紹介しましょう。それぞれのゲームは「Akihabara」Webサイトのゲームのサムネイルをクリックすると遊べるようになっています。ちなみにゲームの遊び方は、Aボタンが「Z」キー、Bボタンが「X」キー、Cボタンが「C」キーで、十字ボタンがカーソルキーです。
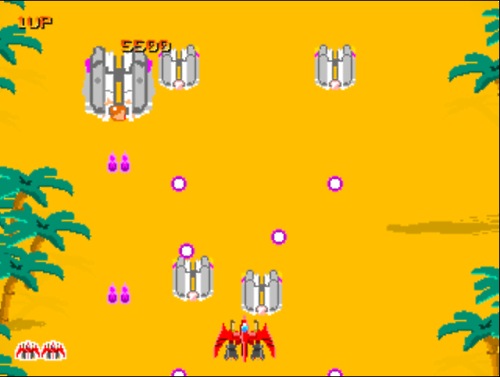
シューティングゲーム「Solitude」。敵機がわらわらとたくさんでてきます。これがJavaScriptで動いているのか! と思うほどの動き。

アクションRPG「The Legend Of Sadness」。字幕は英語です。

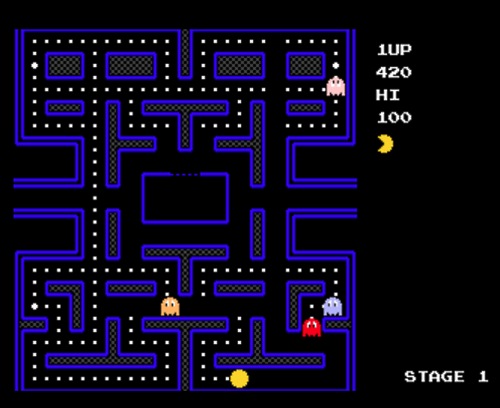
パックマンらしきゲーム。「Capman」というタイトルになっています。

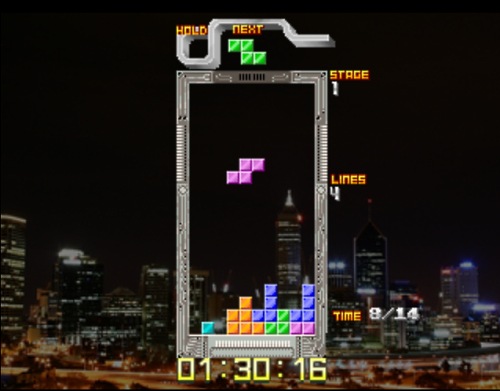
テトリスらしきゲーム「T-Spin」。

どれも数分遊んでみただけですが、ちゃんとゲームとして遊べる完成度になっていて、いままでこのブログで紹介してきたHTML5/JavaScriptのゲームとしてはもっとも完成度の高いものになっています。CanvasとJavaScriptでここまでできるんですね。
今月は「QuakeII」をWebブラウザに移植中というニュースも紹介したばかり。つい数日前には「HTML5であそんでみたクエスト」も話題になりました。
HTML5が広まるにつれ、JavaScriptで開発されたWebブラウザで遊べる本格的なゲームがこれからどんどん増えていきそうです。

