いろんなJavaScript MVCフレームワークで作られた同一のToDoアプリで違いを学ぶ「TodoMVC」
JavaScriptでMVCの構造を持つアプリケーションを開発するためのフレームワークが10種類以上登場し、この分野が盛り上がっていることは、以前の記事「JavaScript MVCフレームワークはすでに十種類以上、その比較や最新情報などのまとめ」で紹介しました。
その各種JavaScript MVCフレームワークの違いを学ぼうというのが、Webサイト「TodoMVC」です。
ToDoMVCでは、AngularJSやBackbone.js、Ember.js、Spine.jsなど主要なMVCフレームワークを用いて開発したToDoアプリをまとめて公開しています。
開発されたToDoアプリはほぼ同一の外観や機能を備えています。これにより、それぞれのソースコードを見ることによって、各MVCフレームワークがどのようなコーディングスタイルを用いているのか、どのような機能を提供しているのか、といった違いを容易知ることができる、というのが、このWebサイトの目的です。
ソースコードをダウンロード
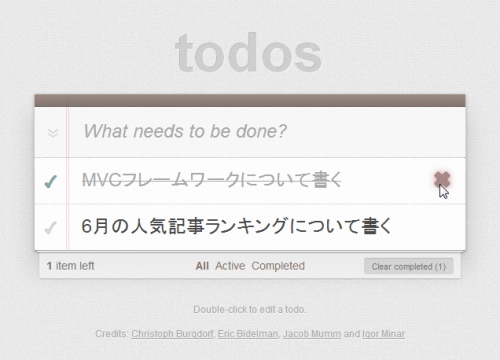
そのToDoアプリの画面が以下。「What needs to be done?」のところにToDoを入れてエンターキーを押すと、その内容がToDoリストに加わります。左のチェックをクリックすると完了(Complete)となり横線が引かれますし、右側の×をクリックすれば項目の削除が可能です。

ToDoMVCでは、このToDoアプリのソースコードを公開。ユーザーがダウンロードし、ローカルで動かして動作を確認し、ソースコードを読むことで各MVCフレームワークについて知ってほしいとのこと。
ちなみにMVCフレームワーク以外にも、jQuery、Dojo、YUILibrary、Closure、Ext.jsなどのさまざまなフレームワークやライブラリを用いた例も含まれているようです。

