Next.js 14発表。Server Actionsが正式版に、Turbopackはもうすぐ完成、部分的プリレンダリング機能がプレビュー。Next.js Conf 2023
Vercelは10月30日と31日、同社が開発を進めているWebアプリケーションフレームワーク「Next.js」のイベント「Next.js Conf 2023」をサンフランシスコで開催し、Next.jsの最新版となる「Next.js 14」を発表しました。
Next.js 14発表、新しいAPIの追加なし
VercelのCEOでありNext.jsの作者でもあるGuillermo Rauch氏。
「Next.js 14を発表する。Next.js 14では………新しいAPIの追加は………ない(会場から笑いと拍手)」

ドキュメントを刷新
コミュニティからのフィードバックで、もっとドキュメントを充実させて欲しいという要望は非常に多いと、Rauch氏。
「そこで、新しい『next.js.org/learn』を発表する。これはドキュメント全体を見直しただけでなく、認証やデータベースアクセスなど、本番環境のためのフルスタックアプリケーションに対応した全分野をカバーしている」

Next.js 14ではServer Actionsが正式版に
Next.js 14では、Server Actionsが正式版となることが発表されました。

「これはアーキテクチャを完成させるための、最後の1ピースだったといえる。変更があるデータを非常に自然なプログラミングモデルで扱うことができるのだ、もちろんNext.jsと統合されている」

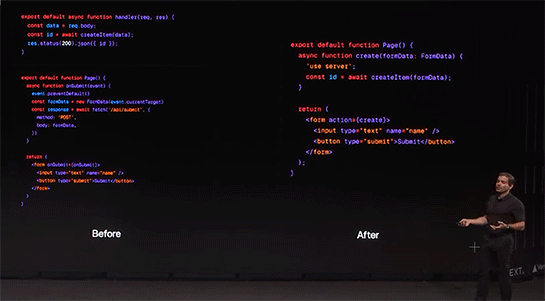
「個人的に最も大きいのが、右側のようにより少ないコードで済むようになったことだ。データの変更を反映させるためのアドホックなAPIを作成する必要はなくなり、クライアントサイドでデータをフェッチするためのフックといった煩雑な処理は不要になる」
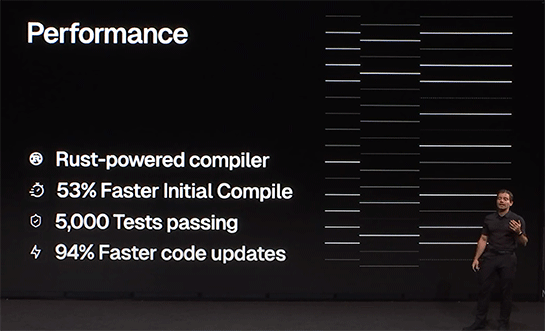
高速なコンパイルを実現するTurbopackの完成が近づく
Rauch氏は、Rust言語によるツールの高速化に一層注力すると説明しました。

同社は現在、Webpackの後継としてRust言語による「Turbopack」などの開発に取り組んでいます。現時点で5000種類のテストにパスして完成に近づいているとともに、大きな高速化が実現できているとしました。

Partial Prerenderingがプレビューに
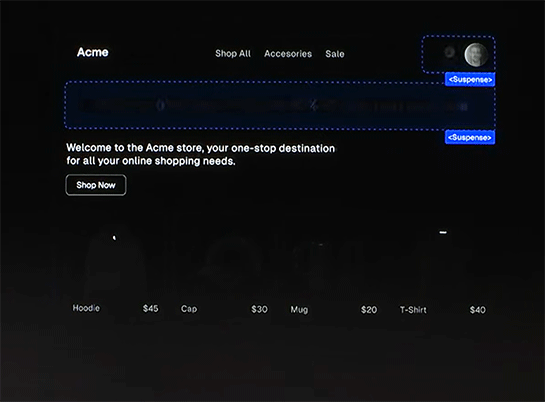
Partial Prerendering(部分的事前レンダリング)は、コンパイル時にWebサイトの静的な部分、例えばロゴやナビゲーションなどを事前にレンダリングし、また動的な部分のフォールバックについても事前レンダリングしておく機能です。

そして動的な部分例えば下記の青い点線で囲まれたバナーの部分はストリーミングによって組み込まれます。

これによって高速なWebページの初期表示と動的なページの高速な表示を可能にし、ユーザーにとっても優れた体験を提供します。

Partial Prerenderingの実装には、開発者が新しいAPIを覚える必要はないとのことです。
あわせて読みたい
サーバ不要でバックエンドAPIのモックを実現する「Mock Service Worker 2.0」正式リリース。Fetch API、ストリームAPI対応など新機能
≪前の記事
Docker Desktop、Appleシリコン上でx86-64バイナリをほぼネイティブな速度で実行可能にする「Rosetta for Linux」が正式版に

