Google ChromeのDevToolsがAngular、Vue、JSX、Dart、LESS、SCSS、SASSなどのシンタックスハイライトに対応
GoogleはすでにリリースしているWebブラウザのChrome 110と現在開発中のChrome 111に搭載されているDevToolsで、Angular、Vue、JSX、Dart、LESS、SCSS、SASSなどのシンタックスハイライトに対応したことが明らかになりました。
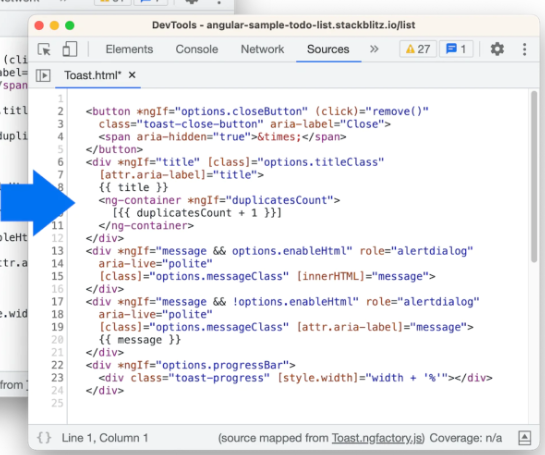
2月16日付けで公開されたブログ「What's New in DevTools (Chrome 111)」では、Chrome 111で、Angularのシンタックスハイライトに対応したことが「Better syntax highlight for Angular」の項目で紹介されています。
下記のサンプルでは、例えば2行目のダブルクオーテーション内の値などがAngularのシンタックスの一部として認識されています。

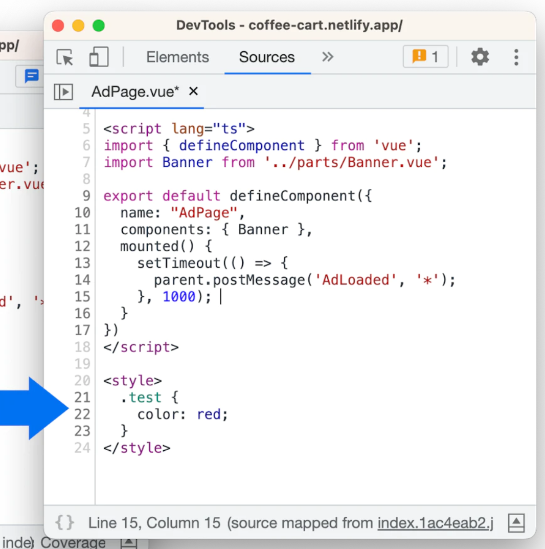
2月6日付けのプログ「What's New In DevTools (Chrome 110)」では、Chrome 110のDevToolsで、Vue、JSX、Dart、LESS、SCSS、SASS、インラインCSSのシンタックスハイライトに対応したことが「Better syntax highlight and inline preview for Vue, SCSS and more」の項目で説明されています。
下記の図では5行目や6行目のVueに関連するものや、21行目のインラインCSSなどが認識されていることが示されています。

あわせて読みたい
React.js開発当初、「そんなものが使えるはずがない」とFacebook社内で評価されていた。React.jsの開発経緯を振り返る「React.js: The Documentary」YouTube公開
≪前の記事
うろ覚えのシェルやGitコマンドでも大丈夫。自然言語でコマンド入力を支援する「GitHub Copilot CLI」、プロトタイプ公開に向け登録開始