Angular公式のデバッグツール「Angular DevTools」、Googleが公開。有志による日本語ガイドも
Googleは、Angularアプリケーションのデバッグツール「Angular DevTools」をChromeの拡張機能としてリリースしました。
Announcing Angular DevTools, a new way to debug your apps
— Angular (@angular) May 18, 2021
Install now to:
‣ Visualize the structure of your apps
Explore, inspect & edit components
‣ Profile performance
Read more → https://t.co/nDWjfppR8y
Install here → https://t.co/ciBn3sXUOw pic.twitter.com/uYblKWplMy
また、有志による日本語ガイドも公開されています。
Angular DevToolsをさっそく使ってみたい人向けの日本語ガイドブックを書きました!DevToolsで何ができるかわかるのでぜひ読んでみてください!!https://t.co/dvE5W8OATR
— lacolaco / Suguru Inatomi (@laco2net) May 18, 2021
Angular DevToolsの2つの主要機能
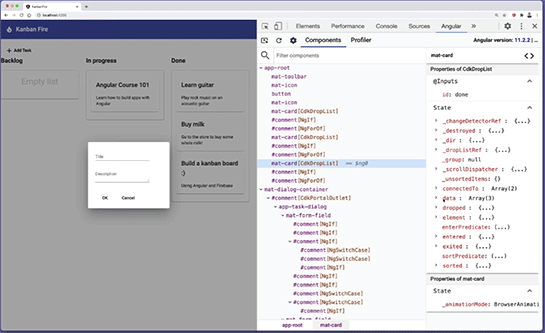
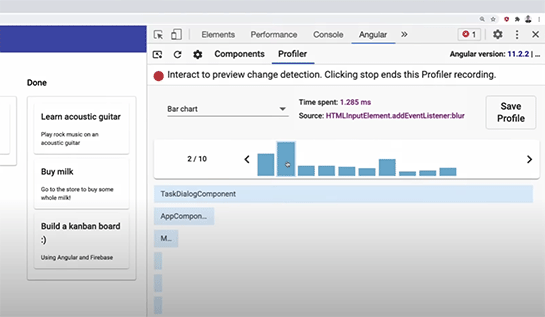
今回のリリースでは、コンポーネントエクスプローラとプロファイラの2つの機能にフォーカスされています。
コンポーネントエクスプローラでは、使われいるコンポーネントのメタデータ、プロパティ、インプット、アウトプットなどが表示されます。また、これらの値を直接書き換えることも可能。

プロファイラでは、イベントによる変化を検出、そのサイクルを表示し、何がトリガーになったかや、かかった時間も分かるようになっています。

Angularのデバッグツールとしては以前からAuguryがありました。今回リリースされたAngular DevToolsはAuguryの開発元であるRangle.ioも協力しており、Angular DevToolsはAuguryの機能をキャッチアップしていくとのこと。
事実上、Auguryの後継ツールという位置づけなのかもしれません。
あわせて読みたい
AWS、コンテナにWebアプリを置くと簡単にデプロイが完了する「App Runner」リリース。オートスケール、ロードバランス、証明書の管理などすべておまかせ
≪前の記事
Flutter 2.2正式リリース。Null安全がデフォルトに、Windows、macOS、Linux対応をシングルコードで。Google I/O 2021

