Firefox、ブラウザタブの切り替えをさらに高速化する「Tab Warming」機能を試験実装。マウスホバーの時点でレンダリング開始
Mozillaは現在Firefoxの全面的な高速化を実現する「Quantumプロジェクト」に取り組んでいます。Quantumプロジェクトにはサブプロジェクトとして、CSS関連の「Quantum CSS」(別名「Stylo」)、レンダリングエンジン関連の「Quantum Render」、GPU関連の「Quantum Compositor」、DOM関連の「Quantum DOM」、ユーザーインターフェイスなど上記でカバーされない領域を対象とする「Quantum Flow」などがあります。
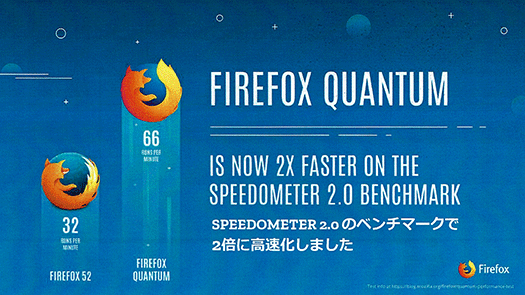
すでにこのプロジェクトの成果としてFirefox 57以降は「Firefox Quantum」と呼ばれるようになっており、MozillaはFirefox Quantumは従来のFirefoxと比較してベンチマークで2倍高速、使用メモリも減少しているとしています。

ブラウザタブの切り替えをさらに高速に行う「Tab Warming」
MozillaのQuantumプロジェクトは引き続きFirefoxの高速化を推し進めています。その1つとして、ブラウザタブの切り替えをさらに高速化する「Tab Wraming」がFirefoxの開発版であるFirefox Nightlyで実装されたことが話題になっています。
FirefoxをはじめChromeやSafari、Edgeなどの主要なブラウザは「タブ」機能を備えており、タブごとにWebページを表示。タブをクリックすることで表示するWebページを切り替えることができるようになっています。
Tab Warmingとは、このブラウザのタブの切り替え時の新しい実装方法です。
MozillaでFirefoxの開発を行っているMike Conley氏は、自身のブログにポストした記事「Making tab switching faster in Firefox with tab warming | Mike Conley's Blog」で、このTab Warmingについて次のように説明しています。
“Tab warming” is what we’re calling the process of pre-emptively rendering the layers for a tab, and pre-emptively uploading them to the compositor, when we’re pretty sure you’re likely to switch to that tab.
“Tab warming”は、タブのレイヤにおけるプリエンプティブリ(先制的)なレンダリングのプロセス、およびそれらをコンポジター(合成子)へプリエンプティブリにアップロードすることとしてます。その実行は、タブが切り替えられるだろうと確実に予見できた時点で行われます。
Tab Warmingのポイントは上記の「確実に予見できた時点で実行」されることにあります。
Firefoxにおいて現時点では、ブラウザタブがクリックされるとイベントが内部プロセスへ送られて、そこからレンダリングが開始されます。
Tab Warmingはそのレンダリング処理を、クリックされなくともクリックが「確実に予見できた時点で実行」するというのです。現時点でそれは、タブの上でマウスがホバーしたこと、とされています(ほかの振る舞いによって判断することも可能だそうです)。
SVGとCSSのアニメーションを用いたWebページで顕著な効果
Conley氏は、Tab Warmingを使わない、つまりタブがクリックされてからレンダリングを開始する現在の実装でも、多くの場合十分に高速だとしています。しかしSVGとCSSを用いたアニメーションなどを含むWebページの切り替えでは、クリックしてから描画されるまでのあいだにディレイを感じるとのこと。
それがTab Warmingの実装によってレンダリングが早く行われるため、すぐに切り替わるようになるとしています。
(Mike Conley氏によるSVGとCSSを用いたアニメーションページの例)
Firefox NigylyでTab Warmingが実装されたことで、Tab Warmingについて多くのユーザーからのフィードバックが得られることでしょう。さらに洗練されて正式版でリリースされるでしょうか。
あわせて読みたい
「AWS Auto Scaling」が機能強化、基本的な設定をするだけで自動的にポリシー生成、導入が簡単に
≪前の記事
さくらのクラウドへLTE経由でIoTデバイスを直結、「さくらのセキュアモバイルコネクト」発表。さくらが独自SIMを発行