圧縮後のJavaScriptやコンパイル後のCoffeeScriptでも、ブラウザ上で元のソースを参照できる新技術「Source Maps」登場
JavaScriptをデプロイする際には、できるだけ小さくするために余計なスペースや改行を取り除き、さらに関数名なども変換して圧縮することがあります。しかし圧縮後のJavaScriptにバグが見つかるとそのままではデバッグしにくいため、いちいち元のソースコードに戻してデバッグしなければなりません。
Webサイト「HTML5 Rocks」の記事「INTRODUCTION TO JAVASCRIPT SOURCE MAPS」で紹介されたWebブラウザの新技術「Source Maps」は、圧縮状態のコードを実行していても元のソースコードを参照しながらデバッグできるだけでなく、CoffeeScriptのようなJavaScriptへ変換する言語であっても、変換後のJavaScriptから元のCoffeeScriptのコードが参照できると説明されています。
ChromやFirefoxで実装の見通し
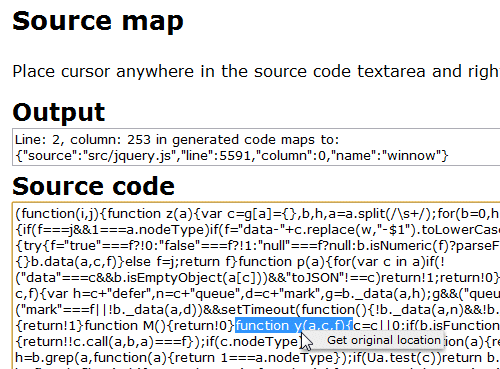
Source Mapsのデモページも用意されており、圧縮済みのjQueryのソースコードを右クリックすると、圧縮前のオリジナルのコードの位置と内容を見ることができます。
 画面下の「Source Code」が圧縮されたコードで、これを右クリックで「Get Original Location」を選択すると、中央の「Output」の欄にオリジナルコードの位置が表示される
画面下の「Source Code」が圧縮されたコードで、これを右クリックで「Get Original Location」を選択すると、中央の「Output」の欄にオリジナルコードの位置が表示されるこの技術はJavaScriptの圧縮前後の関連づけに使うだけでなく、CoffeeScriptのようにJavaScriptをターゲットにコンパイルする言語であっても使えるため、ブラウザ上でCoffeeScriptをオンザフライでコンパイルして実行し、エラーが発見されたらCoffeeScriptレベルでデバッグするといったことも技術的には可能です。
JavaScriptだけでなくCSSにも応用できるため、SASSやLESSのようなCSS拡張言語に用いることも可能。
Source Mapsはブラウザベンダ独自の技術ではないようで、FirefoxやChromeのテストビルドでの実装が進んでいるようで、将来のブラウザのバージョンや開発ツールなどに搭載されることになりそうです。
あわせて読みたい
Amazonクラウド、オンプレミスのクラウド基盤としてEucalyptusと提携。API互換維持などサポート
≪前の記事
連載マンガ:Mr.Admin 機能があっても使いこなせるかどうかは別です

