アドビ、オープンソースのHTMLエディタ「Brackets」を公開。まだまだ開発中
アドビがオープンソースとして公開している「Brackets」は、HTML5とJavaScriptで作られたHTMLエディタです。アドビ自身はBracketsについてブログやプレスリリースでのアナウンスは何もしておらず、Github上にAdobeのコードとしてひっそりと公開されています。
アドビには統合的なWeb開発環境として確固たる地位を持つDreamweaverがありますが、Bracketsの画面を見るかぎり、目指すものはDreamweaverを置き換えるようなものではなく、もっと直感的で軽くシンプルなHTML/CSS/JavaScriptエディタを実現しようとしているように見えます。
Bracketsはまだ開発が始まったばかりで、それほど多くの機能が実装されているわけではありません(実際に起動してみましたが、短時間では使い方もよく分かりませんでしたし……)。今後もう少し機能が追加されてくると、その目指しているものがもう少しはっきりみえてくるでしょう。
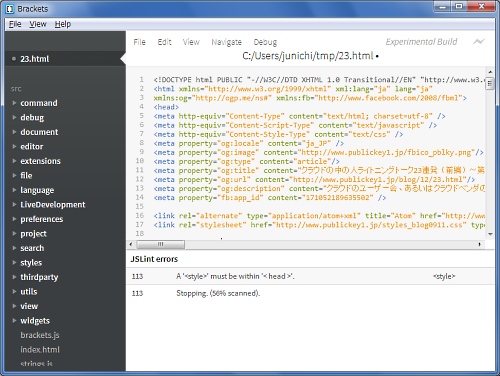
 Bracketsを起動し、HTMLファイルを読み込ませたところ。すぐにJSlintが走ってHTMLのエラーを教えてくれる。このままHTMLの編集も可能
Bracketsを起動し、HTMLファイルを読み込ませたところ。すぐにJSlintが走ってHTMLのエラーを教えてくれる。このままHTMLの編集も可能Windows版とMacOS版が用意されている
BracketsはGithubダウンロードページからパッケージをダウンロードしてすぐ試すことができます。
パッケージをダウンロードし解凍すると、winとmacのディレクトリが現れます。現在の環境に合った方を開いてバイナリをダブルクリックすると起動します。Brackets本体はHTML5/CSS/JavaScriptで作られていますが、バイナリファイルはHTTPサーバおよび編集用のファイルを開くなどOSとの橋渡しの機能を実現するためのもののようです。
適当なHTMLファイルを開くと、すぐにJSLintが走り、HTMLの中身に文法上の問題がないかをチェックしてくれます。コードはその場で編集し、プレビュー機能でブラウザ上に表示することも可能。今後デバッグ機能なども追加されていくようです。
Adobeが先日開設したWebサイト「Adobe & HTML」には、同社のHTML関連ソフトウェアが一覧されています。ここにはデザインツールとして開発中のEdgeや、プロデュースツールとしてDreamweaverやFireworksなどが並んでいますが、コードエディタの部分は空欄になっています。もしかしたらBracketはここに位置づけられるソフトウェアになるのかもしれません。

