jQuery MobileにDreamweaverが対応。モバイルアプリケーション開発ツールとして本命に急浮上!
アドビシステムズが昨日発表したDreamweaver CS5.5が、JavaScriptフレームワークの「jQuery Mobile」に対応しました。jQuery Mobileは、HTML5のコーディングのみでWebアプリケーションが開発できる強力なフレームワークで、HTMLの優れたオーサリングツールであるDreamweaverはjQuery Mobileと非常に相性がよいといえます。
これまでモバイルアプリケーションの統合開発ツールとして有力なものはありませんでしたが、jQuery Mobileの対応でDreamweaverがモバイルアプリケーションの統合開発環境として急浮上してきました。
Adobe TVで公開されているビデオ「Mobile Web App Development with jQuery Mobile」で、Dreamweaver CS 5.5のjQuery Mobile対応機能が解説されています。久しぶりに開発ツールのビデオを見ながら「これはすごい」とつぶやいてしましました。
ビデオの内容をポイントを追いつつ紹介します。
ライブビューで開発中に動作確認、UI部品もメニューから選択
DreamweaverのシニアプロダクトマネージャScott Fegette氏。
Dreamweaverに新たに追加されたjQuery Mobile対応機能を紹介しよう。jQuery Mobileはマークアップだけでモバイルアプリケーションが開発できる、jQueryをベースにしたJavaScriptライブラリだ。

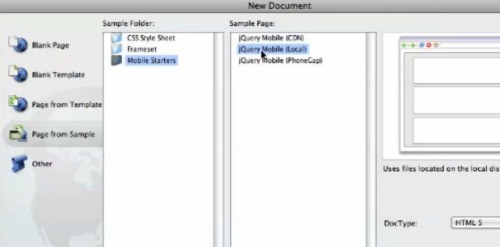
「New Document」のページでjQuery Mobileを基にしたドキュメントの開始が選べる(画面ではjQueryのCDN、Local、PhoneGapの3種類が選べる)。

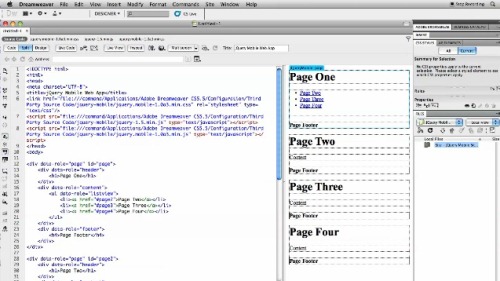
jQuery Mobileでは1つのHTML5コード中に複数のページが分かれて記述される。そのテンプレート画面。コードの右側にはjQuery Mobileのシンタックスに対応した、ページ構造を示すデザインビューが表示されている。

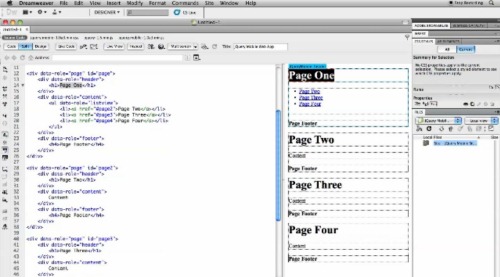
コードを直接変更するだけでなく、右側のデザインビューでの変更もコードに反映される。

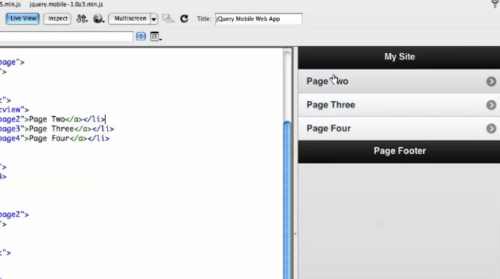
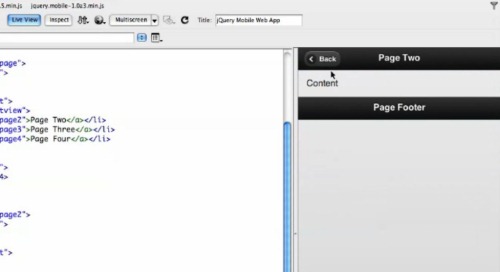
ライブビューに切り替えれば、アプリケーションとして実行され外観や動作をチェックできる(DreamweaverのライビューはWebKitベースなので、おそらくモバイルデバイスのレンダリングにかなり忠実だと思われる)。

メニューをクリックすれば画面遷移も。

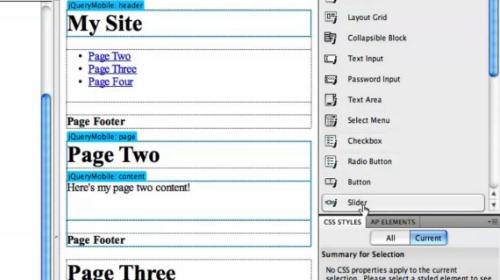
右上のパネルからjQuery Mobileのユーザーインターフェイスウィジェット一覧を表示し、選択することで任意の位置にユーザーインターフェイスを追加。ここではスライダーを選択した。自動的にコードがその位置に挿入される。

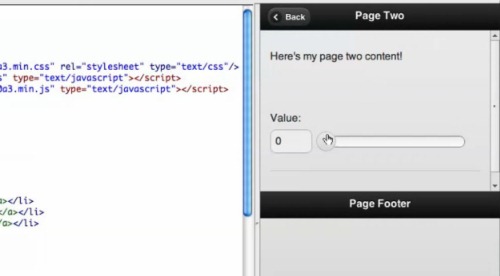
ライビューに切り替えれば、スライダーが追加されていることが分かる。

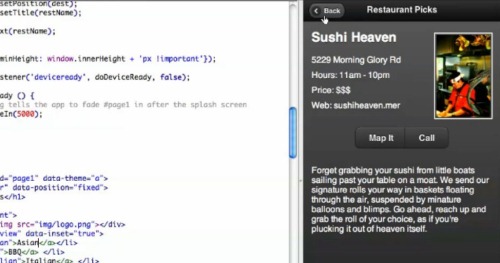
HTML5やCSS3などにも対応しているDreamweaverの機能を活用していけば、複雑なモバイルアプリケーションも手軽に構築可能だ。

PhoneGapでネイティブアプリケーションにも対応
Dreamweaver CS5.5では、jQuery Mobileだけでなく、Webアプリケーションをラップしてネイティブアプリケーション化する「PhoneGap」にも対応しています。つまり、Dreamweaverで作成したWebベースのアプリケーションをそのまま単独のiPhoneアプリやAndroidアプリなどとして出力できるのです(ネイティブコードにコンパイルするのではなく、あくまでラップするため動作速度などはそのまま)。
アドビはこれまでFlashをモバイルアプリケーションを含むクロスデバイスのプラットフォームとしてプッシュしてきましたが、iOSがFlashをサポートしないために戦略の見直しを迫られていました。Dreamweaver CS5.5は、Flashに代わりHTML5/CSS3/JavaScriptを中心とするWeb標準がアドビのクロスデバイスなアプリケーションのプラットフォームとなる、という戦略の転換を示す節目の製品となるでしょう。
関連記事
あわせて読みたい
[速報]Internet Explorer 10をマイクロソフトがデモ。今日からPlatform Preview版を公開。MIX11
≪前の記事
グーグルが高速プロトコル「SPDY」をChromeブラウザで有効化。Gmailなどで利用を開始していた

