[速報]Internet Explorer 10をマイクロソフトがデモ。今日からPlatform Preview版を公開。MIX11
Internet Explorer 9をリリースしたばかりの米マイクロソフトが、早くもInternet Explorer 10を発表しました。Internet Explorer 10は現状では前バージョンからの大きな追加機能はないものの、CSS3の対応を強化しECMAScript5のStrict Modeを実装するなど、より標準への準拠を進めています。製品版が登場するまでにはさらに強化が行われることでしょう。
Internet Explorer 10の発表が行われたのは、ラスベガスで開催中の同社のデベロッパー向けイベント「MIX11」にて。基調講演の内容を紹介しましょう。
HTML5をWindowsでネイティブにサポートする
マイクロソフト バイスプレジデント Dean Hachamovitch氏。

HTML5の重要性は高まってきている。ネイティブアプリケーションは引き続きもっとも優れたアプリケーション体験を提供しているが、Webでの体験の重要さが広まってきている。
ダンテがイタリア語のネイティブであり、シェイクスピアが英語のネイティブであるように、Windows 7とInternet Explorer 9では、HTML5をネイティブな体験として実現するために最初から設計された。
これから見ていただくのは、実際のHTML5アプリケーション、IE9で実践してきたパターン、そしてこの先のことの3つだ。

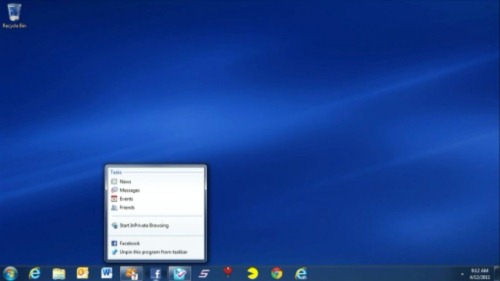
まず、いくつかのWebサイトを見てみる。これらは以前ならプラグインを要求するようなものだったが、Internet Explorer 9によるHTML5のネイティブなサポートによってプラグインなしで実現できるようになった。
たとえば、Facebookをピンサイト機能でタスクバーに置けば、ネイティブアプリケーションのようにジャンプリストが表示される。Hotmailもそう。

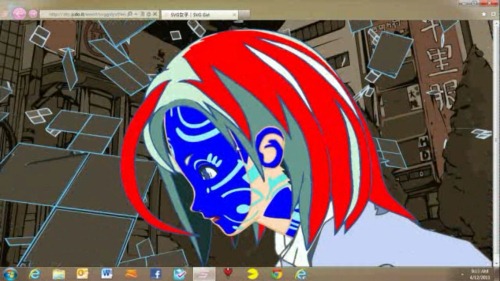
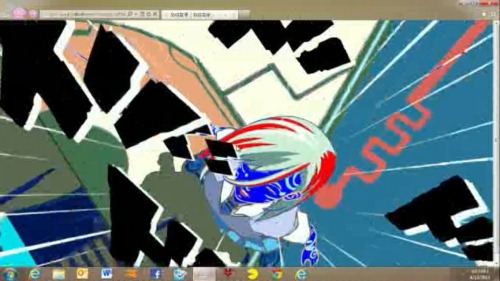
SVGのアニメーションを見てもらおう。これは「SVG女子」。動画ではなく、すべてがSVGでリアルタイムに描画されたアニメーションだ(日本のカヤックが作成したとのこと)。


試しに、髪と肌の色の設定を変えてみよう。すると、その設定で同じようにアニメーションが描画される。ハードウェアアクセラレーションによる高速な描画だ。


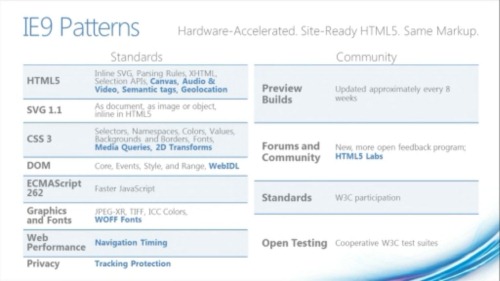
IE9で行ってきたパターン、私たちは「標準」と「コミュニティ」、この2つを重視してきた。

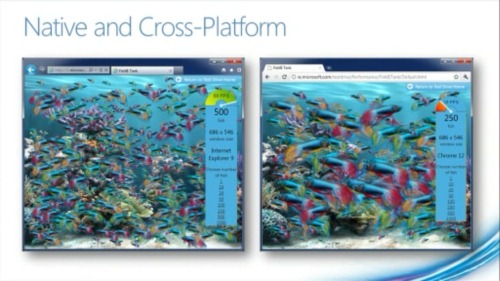
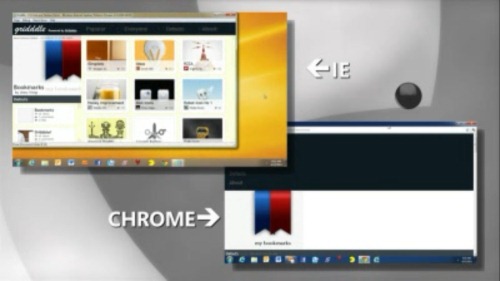
そして、ネイティブな実装。クロスプラットフォームな実装よりもネイティブ実装こそ最高のWeb体験を提供する(図、左のInternet Explorerの方が右のChromeよりも高速なことを示している)。コンシューマにとっても、デベロッパーにとっても、ビジネスにとってもだ。

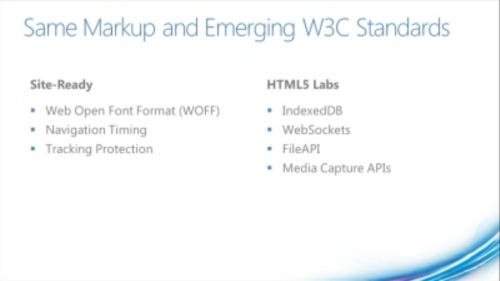
スタビリティ、技術や仕様が安定しているかどうかも、多くのデベロッパーが新しい技術に接したときに気にすることだ。WebSocketのように、Chromeで実装されたあとでバージョンアップが行われたり、セキュリティの問題が発生してFirefoxで利用不可になったり、というのは困る。
まだ不安定だと思われる機能についてはHTML5 Labsで実験的な実装を提供することにしている。

Internet Explorer 10 Platform Previewの公開
Windows and Windows Live部門プレジデント Steven Sinofsky氏。
ここでInternet Explorer 10のデモンストレーションを見てもらおう。

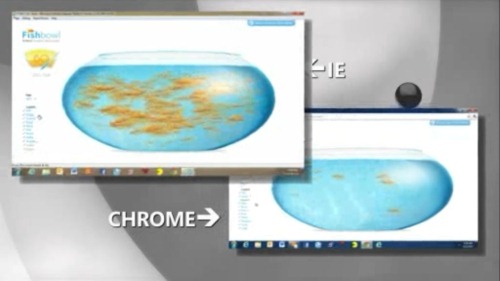
新しい「金魚鉢(フィッシュボール)」のデモ。
金魚の動きを表示し、水の動きをHTML5ビデオで背景に映し、金魚鉢の形に丸くフレームを切ってマスクし、光の照り返しと影を加え、音声を再生してみよう。Chromeよりもずっと高速に処理できている。

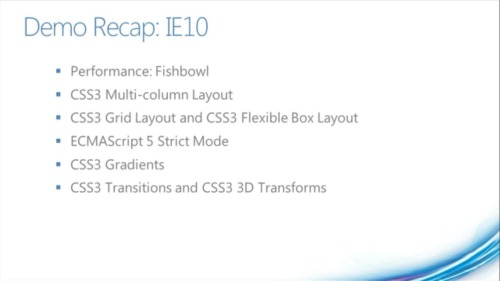
続いて、CSS3 Multi-columnレイアウト。Chromeよりも正しく表示される。

CSS3 Grid LayoutとCSS3 Flexible Box Layout。

そのほか、CSS3 Gradients、CSS3 TransitionsとCSS 3D Transformsなども実装。ECMAScript(JavaScriptの基になる仕様)では、ECMAScript5の「Strict Mode」をサポート。このモードでは未定義の変数を使用するとエラーとなる。

このInternet Explorer 10 Platform Preview 1をietestdrive.comで公開する。すでにダウンロード可能だ。
Internet Explorer 9ではWindowsでネイティブなHTML5対応を実現した。Internet Explorer 10ではWeb標準に沿ってそれをさらに前進させていく。みなさんのフィードバックを待っている。

あわせて読みたい
[速報]VMwareがPaaSの提供開始、Java、Rails、Node.jsなどサポート。オープンソースでも公開
≪前の記事
jQuery MobileにDreamweaverが対応。モバイルアプリケーション開発ツールとして本命に急浮上!

