電子書籍で複雑なレイアウトを実現する「CSS Regions Module」仕様のドラフトが公開
電子書籍やWebページで、もっと複雑なページレイアウトを実現しようという新たな仕様「CSS Regions Module」の最初のドラフトがW3Cで公開されました。
IDPF(International Digital Publishing Forum)が策定中の電子書籍フォーマットの標準仕様であるEPUB3が牽引役となり、HTML5やCSS3などのWeb標準が電子書籍を作成するための重要な仕様になろうとしています。
しかしスタイルを設定するCSSでは、縦書きや二段組のような比較的シンプルなレイアウトがようやく実現しようという段階で、雑誌のレイアウトで多用されるような複雑なレイアウトの実現にはまだまだ機能が不足しています。
今回ドラフトが公開された「CSS Regins Module」は、そうした複雑なレイアウトの実現に向けた動きの1つです。アドビシステムズが中心となって提案しているようです。
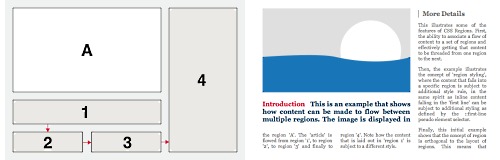
具体的には下の図のように、複数のレイアウトボックスをつないでテキストを流し込めるようなことを可能にしようとしています(図はドラフトから転載)。

ドラフトを見るかぎり、各リージョンに名前を付け、CSSでそのリージョンにテキストが流れ込む順番やそのときのルールなどを定義していくことになりそうです。
CSS Regions Moduleは今回はじめてドラフトが公開されたので、実際に実用化されるまでには早くとも数年はかかるのではないでしょうか。
CSSの複雑化が心配
CSS3ではこのほか、アプリケーションの画面を設計しやすいようにグリッド型レイアウトをCSSで記述するための「CSS Grid Layout」なども議論されており、電子書籍からWebアプリケーションまでさまざまな用途に対する機能追加が行われようとしています。
Web標準に期待が集まり強化されていくことは良いことではありますが、このままあらゆるアプリケーションのレイアウト要件を追加していくことで、CSSの複雑さがどんどん増していくのがやや心配です。

