グーグルがWebを高速化するために何をしているか
本のページをめくるように、どんなWebページも素早く表示できるようにする。グーグルは以前からWebの高速化に取り組んできました。
6月22日から、米サンタクララで行われていたWebサイトのパフォーマンスと運用に関するオライリーのイベント「Velocity 2010」では、グーグルのUrs Hölzle氏がWebの高速化技術について「Speed Matters」(スピードの重要性)というセッションで紹介ています。
Webを高速化するためにどのような技術があり、あるいはどのような技術が検討されているのか、このセッションの内容を紹介しましょう。
スピードは重要だ

私が話そうとしているのは、「Speed matters」(スピードの重要性)についてだ。Webは空飛ぶジャガイモより速くなれるだろうか? どのくらい速くなれるだろうか? (参考:オペラがやってくれた! グーグルの空飛ぶジャガイモに対抗)
調査によると、Webページの表示には平均で4.9秒かかる。Webページの平均的なサイズは320KB、利用者の帯域幅は1.8Mbpsなので、計算では1.4秒以内に表示されなければならないのに、そうなっていない。どうしてだろうか? 何に時間がかかっているのだろうか?

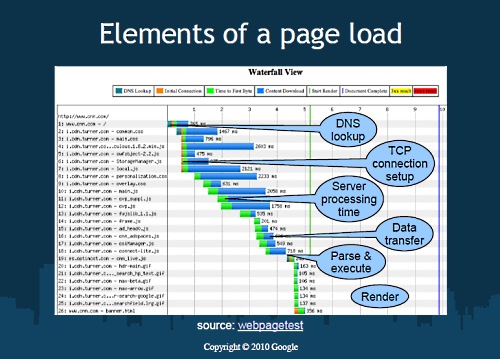
Webページが表示されるまでのシーケンスを見ていこう。そうすると、DNSのルックアップ、TCPコネクションのセットアップ、サーバ処理待ち、データ送信、パース処理とJavaScriptの実行などの多くの処理が行われている。Webページは、思ったより複雑なものなのだ。

平均的なWebページは320KBの大きさで、44のリソースが含まれており、7回のDNSルックアップが実行されている。こうしたもののアンサンブルがWebページだ。
われわれのゴールはWebページを素早く、本を読むように素早く表示することだ。そのためにどのような改善が行われているのか。
最初に考えなければならないのはWebブラウザを速くすること。Chromeは高速化に注力してきた。JavaScriptも高速化し、DNSプリフェッチを採用するなどしてきた。そして市場に、Webブラウザの高速化のために何ができるかを示してきた。
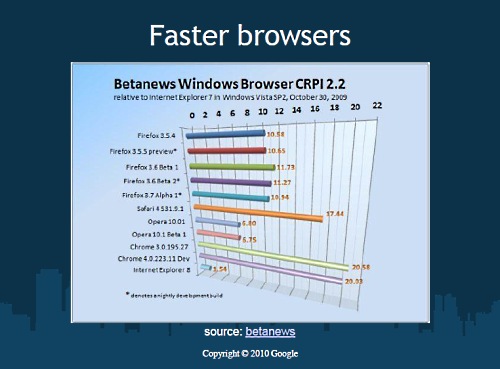
その結果、メジャーなブラウザでも高速化が実現している。

そしてブラウザを超えて、高速化のための取り組みを行っている。80年代前半のTCP/IPプロトコルが前提としていた回線は大きく変わった。かつて56Kbitラインは速い回線だったのだ。インターネットはいまより1万倍は遅かった。そこでTCPをモダンなネットワークにチューンすべく、IETFにドラフトを提出している。
これにより、アプリケーションやWebページを変えることなく12%は高速化される。

DNSの改善もある。グーグルは利用者にいちばん近いWebサーバにアクセスしてもらうようにするため、グーグルにアクセスしてくる利用者がどこにいるかを知りたい。
しかし実際には、ISPが全ユーザーのDNSサーバへの問い合わせをまとめてしまうので、グーグルは実際の利用者がどこからアクセスしているのかは分からない。そこでDNSのリクエストに利用者のIPアドレスをつけることで、いちばん近くて速くアクセスできるデータセンターを個々の問い合わせに対して返すことができるようになる。

SSLにも速度の問題がある。SSLはデータをやり取りする前に、2回のハンドシェイク、2回のラウンドトリップが発生する。これを回避するような実装が可能だ。Android SSLはこれで10%の高速化を実現した。

HTTPには非常に大きな改善の可能性がある。まず、Webページに含まれる44の要素をロードするために、44回もリクエストを繰り返して呼び出している。そのたびにサーバのレスポンスを待たなければならない。
SPDY(スピーディ)という技術をオープンソース化しており、Chromeとグーグルのサーバサイドで実装を実験中だ。Apache対応のモジュールもある。これによりページのダウンロードが25%高速化した。トップ25のサイトでやりとりされるパケットが40%も減少したのだ。
さらにSPDYのテクニックとしてヘッダ圧縮もしている。クライアントがサーバへ問い合わせるときには、毎回ヘッダが送信されている。ヘッダにはブラウザのバージョンや文字コード等々の情報が含まれているが、これは実際には最初の1回だけやりとりすれば十分だ。このテクニックをCNETのWebサイトで試したところ88%のヘッダを削減することができた。

最後にインフラストラクチャについての改善もある。Public DNSの提供だ。グローバルに分散された高速なDNSを提供している。1Gbpsブロードバンドのテストも始めた。また、jQueryのような、多くのWebサイトが利用しているリソースのホスティングも行っている。

多くのWebサイトは、プロトコルのレベルで回線の能力を損なっている。グーグルはユーザーがもっと高速な経験をするために、そうした課題を修正していこうとしている。
私がこうして話している理由は、スピードがどれだけ重要かをお伝えするためだ。ラリー・ペイジはよく、「プロダクトマネージャとして、もっとも大事な機能はスピードだと認識すべきだ」といっている。グーグルは検索結果のランキングにもスピードを反映させた。使いやすいWebサイトのため、ユーザーにクリックを恐れさせないようにするためにも、スピードは大事なのだ。
最後に、ここで紹介した技術の参照先を紹介しておく。
- TCP Initial Congestion Window
- TCP Retransmit Rate
- DNS Client IP in Requests
- SSL False Start
- SSL Snap Start
関連記事
あわせて読みたい
Webブラウザは多様性の時代へ。IBMはFirefoxを社内標準に、マイクロソフトはグーグルのChromeをサポート
≪前の記事
さくらインターネット、NoSQLデータベースのテストサービスを開始

