モバイルアプリ向けJavaScriptフレームワーク「Junior」、Backbone、Zeptoなどを採用し、ネイティブのルック&フィールを持つ
jQuery Mobile、jqMobiなどJavaScriptでモバイルアプリケーションを開発するためのフレームワークにまた1つ新しい製品が登場しました。「Junior」です。
Juniorは、Justin Martin氏が開発したフレームワーク。Martin氏は“My holiday project”としてJuniorを開発したとツイートしています。
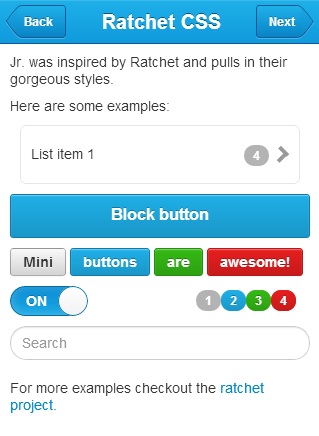
Juniorの特徴は、モバイルに最適化したCSSトランジションによるスムーズな画像効果、zeptoやbackbone.jsなど多数のライブラリに依存していることなど。UIコンポーネントはRatchetを利用しているようで、モバイルネイティブのルック&フィールを備えていると説明されてます。

modernizr、zepto、backboneなどに依存
Juniorが依存しているライブラリは以下。
- modernizr(ブラウザごとに異なる実装を調べて、対応するコードを書きやすくする)
- zepto(jQuery互換のミニマルなライブラリ)
- zepto flickable(zeptoのタッチ対応プラグイン)
- lodash(Underscore.js互換ライブラリ)
- backbone(MVCライブラリ)
- ratchet(CSSを活用しモバイルに最適化したUIコンポーネント)
backboneを採用してPushstate APIを用いたことで、ブラウザの進むボタン、戻るボタンにも対応したと説明されています。

