jQuery Mobile 1.4が正式版に。CSSインラインSVGのアイコンでRetina対応、DOM削減で動作の高速化も
iOSやAndroidなどクロスデバイス対応のモバイルアプリケーション開発のためのJavaScriptライブラリ「jQuery Mobile」の最新版「jQuery Mobile 1.4」が公開されています。
CSS内のSVGでアイコンを描画
今回のバージョンの大きな特徴は、これまで画像ファイルを基に描画されてきたアイコンがすべてSVGに置き換えられたことで拡大縮小に対して柔軟になり、Retinaなど高精細な画面でもなめらかな表示を実現したことです。
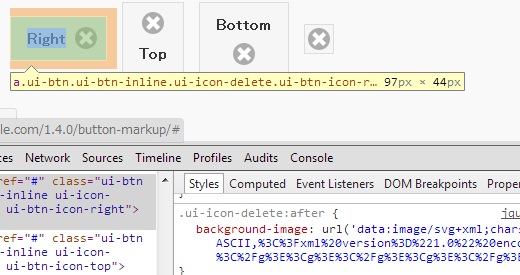
例えば、jQuery Mobile 1.4でアイコン表示を備えたボタンをChromeのデバッガで見てみると、イメージファイルを示す部分にはSVGのコードがそのまま記述されていることが分かります。

これまであったPNG形式のイメージファイルは一掃され、CSSのインラインSVGによってアイコンが描画されるようになったのです。
DOMを削減して性能向上
jQuery Mobileでは、基のHTMLファイルに対して実行時に動的なDOMが多数追加され、それによってさまざまなレイアウトや動作を実現しています。しかし、この多数のDOMがブラウザのレンダリング処理の負荷になり、動作を重くしている原因の1つでもありました。
jQuery Mobile 1.4では、追加されるDOMが削減され、性能向上が計られていると説明されています。jQuery Mobile 1.4のリリースを発表したブログから引用します。
To improve performance we reduced DOM manipulation. Generation of inner markup for elements styled as butons has been completely removed. In many cases the framework just adds classes to the native element during enhancement and we even reduced the amount of classes that are added by the framework.
性能向上のためにDOM操作を削減しました。要素をボタンとしてスタイルするための内側のマークアップ生成は完全に廃止されました。多くの場合、このフレームワークは拡張のために基の要素にクラスを追加するだけで、またその追加クラスの多くも削減されています。
そのほかデフォルトのテーマがフラット対応になるなどの変更点があります。
あわせて読みたい
SoftLayerはなぜIBMに買収されたのか、Amazonとの競合をどう戦うのか? SoftLayer COOに聞く
≪前の記事
DevOpsをVisual Studioでサポートしていく方針。マイクロソフト開発ツール製品の責任者に聞いた

