HTML5 vs ネイティブ。モバイルアプリはどちらで開発するべき?(前編) Google I/O 2011
モバイルアプリケーションを開発する方法として、JavaやC/C++などのプログラミング言語とSDKを用いてネイティブアプリケーションとして開発する方法以外に、HTML5/CSS/JavaScriptを用いて開発する方法が登場してきています。
この2つのアプリケーション開発にはどのような違いや利点があるのでしょうか? Androidを題材にして解説したセッション「HTML5 versus Android: Apps or Web for Mobile Development?」がイベントGoogle I/O 2011で行われました。
HTML5でモバイル開発を行う利点
Reto Meier氏(左)、Michael Mahemoff氏(右)。

HTML5とネイティブアプリケーションについて、その違いやそれぞれの利点について紹介したいと思う。

Mahemoff氏。まずはHTML5のケースについて紹介しよう。
HTML5はすでにモバイルプラットフォームで使える技術であり、多くの機能を備え、広く使われているオープンな仕様である。

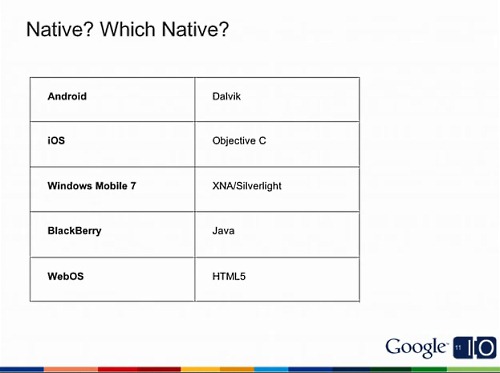
ネイティブアプリ? なんのネイティブ? OSのバージョンも複数あり、プログラミング言語も違うし、環境が変われば学習しなおさなければならない。テストにも時間がかかるだろう。

HTML5はさまざまなデバイスに対応できる。どのデバイスもWebブラウザを備え、HTML5に対応している。タブレットにも、テレビにも。さまざまなOSに対応している。Webアプリケーションなら、どんなプラットフォームでも利用できるのだ。

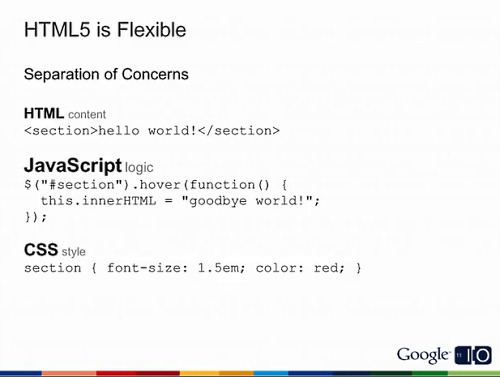
HTML5はフレキシブルだ。HTMLでコンテンツを、JavaScriptでロジックを、CSSでデザインを設定する。CSSで同じコンテンツに対して画面の大きさの違いにも対応できる。

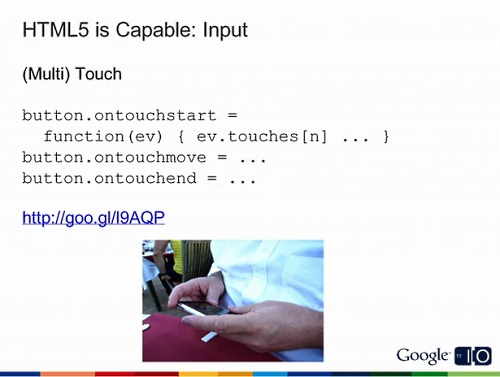
HTML5の機能を見てみよう。ジオロケーションの地理情報や、マルチタッチ、カメラのようなデバイスAPIや音声認識といった入力機能を備える。

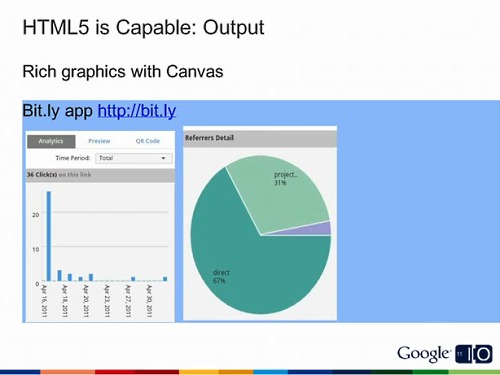
アウトプットには、Canvasによる描画やビデオなどの機能も備える。

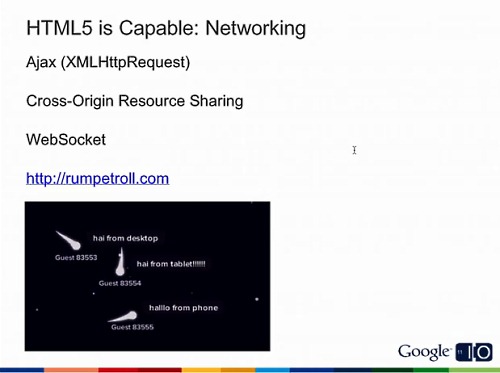
AjaxやWebSocketなどのネットワーク機能も実現している。オフラインも備える。こうした多機能なのがHTML5だ。

そして標準がベースになってさまざまな実装が登場し、それぞれが競争して高速なものになっている。
iPadアプリケーションをHTML5で開発する例が出てくるなど、HTML5はモバイルアプリケーションのための技術として使われ始めている。
そしてさまざまなライブラリ、デバッグツール、コミュニティなど、HTML5を取り巻く環境も充実している。

(では、ネイティブアプリケーションの利点とは何か? 続きは「HTML5 vs ネイティブ。モバイルアプリはどちらで開発するべき?(後編) Google I/O 2011」で)

