HTML5をすぐハイブリッドアプリとして試せる無料のツール「Monaca」を使ってみた
HTML5/JavaScriptで作成したアプリケーションをラップし、ネイティブアプリケーションとして扱える「ハイブリッドアプリケーション」は、高い生産性でモバイルアプリケーションを開発できるといったメリットから注目されています。
しかし実際に自分でハイブリッドアプリケーションを開発しようとすると、例えばiOS用ならMacOSのマシンを用意してPhoneGapの環境を整え、ビルドしたアプリケーションをいちいちiPadやiPhoneに転送して試すなど、それなりの手間がかかります。Publickeyでは以前からハイブリッドアプリケーションに注目して紹介してきたため、時間があれば自分でもHTML5とJavaScriptで作ったアプリケーションをハイブリッド化しみてみようと思いつつ、なかなか開発環境を整備するに至りませんでした。
そこで思い出したのが「Monaca」です。Webブラウザ上でHTML5の開発環境を提供し、そのまま実機に転送してすぐにハイブリッドアプリケーションとしての動作が確認可能です。
実はMonacaについては昨年、開発元のアシアルに訪問して説明を伺っていたのですが、実際に自分で試すまでは、その便利さを実感できないでいました。しかし試してみれば「こんな簡単にHTML5で書いたアプリを実機で試せるのか!」と驚くほど。
というわけで、実際にMonacaを使ってHTML5のアプリケーションを実機で動作確認しつつ開発する様子を手短に紹介したいと思います。
Webブラウザから使えるハイブリッドアプリの統合開発環境
MonacaはWebアプリケーションとして提供されているため、Webブラウザだけあれば利用できます。WindowsマシンからでもiOSに対応したHTML5のハイブリッドアプリ開発ができるです(最終的にMonaca内部のPhoneGapを用いてiOSアプリとしてビルドするときにはアップルのデベロッパー登録などが必要になりますが)。
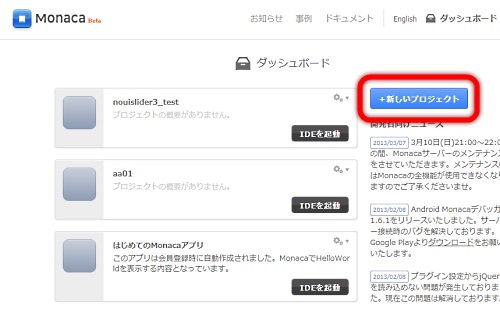
WebブラウザからMonacaにログインすると、ダッシュボードが表示されます。この画面は、すでにテスト用のアプリを2つほど作った後ですが、初期状態では「はじめてのMonacaアプリ」がサンプルとして登録されています。 HTML5/JavaScriptの知識があれば、あまり予備知識は必要ありません。ここでは「新しいプロジェクト」ボタンを押してみましょう。

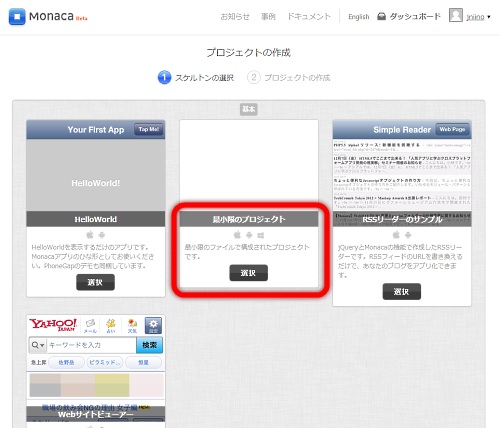
すると、アプリケーションのひな形として4つの選択肢が表示されます。「最小限のプロジェクト」を選択すると、ほぼまっさらなHTMLファイルが表示されます。

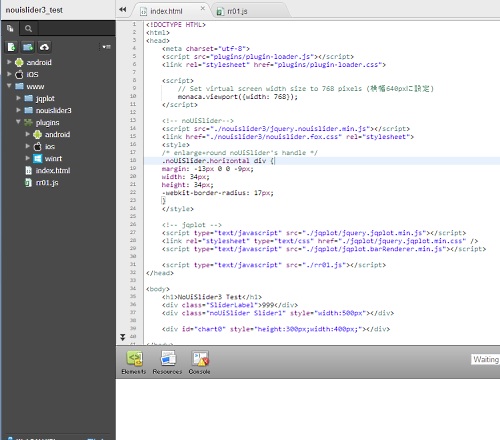
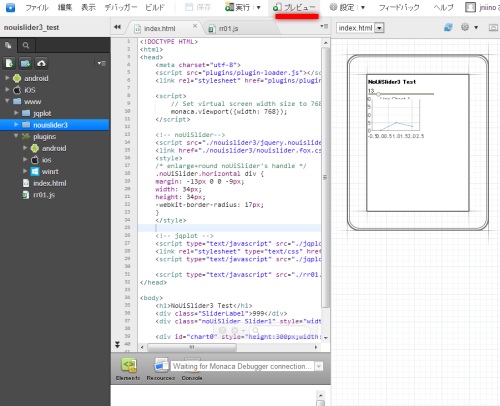
表示されたのは、Webブラウザ上の統合開発環境です。タブでHTML、JavaScript、CSSなど複数のファイルを同時に編集可能。画面下部にはFirebugライクなデバッガ表示もあります。

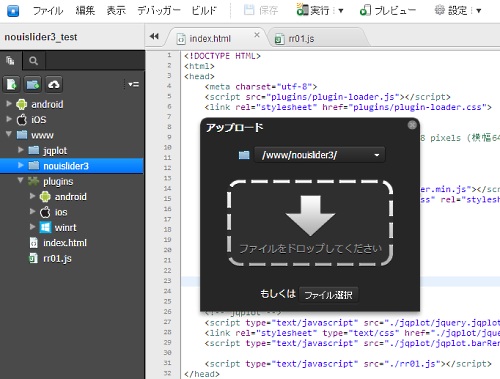
jQueryやjQuery MobileなどのJavaScriptライブラリはMonacaがプラグインとして標準で内蔵しています。それ以外のJavaScriptライブラリも簡単に自分の環境へアップロードできます。僕は、Monaca内蔵のjQueryをプラグインとして呼び出し、そこにスライダーを実現するnoUiSliderとグラフを表示するjqPlotのライブラリをアップロードして組み合わせてみましたが、問題なく使うことができました。

プログラミング中のアプリケーションは、「プレビュー」メニューをクリックすることで、その場で動作を試すことができます。プレビューウィンドウは別ウィンドウとして独立させることも可能。

しかしMonacaが本当に便利なのは、この動作プレビューがそのまま実機でも利用できることです。
開発中のアプリをデバイスで即確認
MonacaにはiOS用のアプリケーションが用意されています。今回はiOS用しか試していませんが、Android、Windows 8用のアプリケーションもあります。

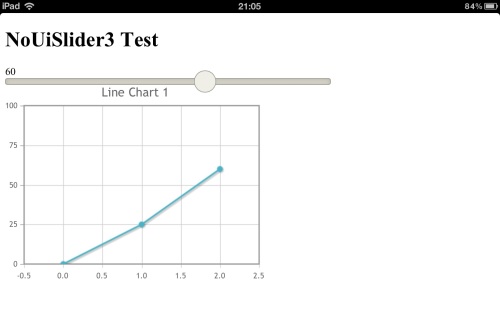
今回はiPadで起動しました。ログインすると、現在Monacaで自分が開発中のアプリの一覧が表示されます。

アプリを選択するとロードされ、すぐさま実機上で実行されます。実機上でアプリケーションがどう見えるのか? どのくらいのスピードで実行できるのかが、その場ですぐ確かめられるのです。

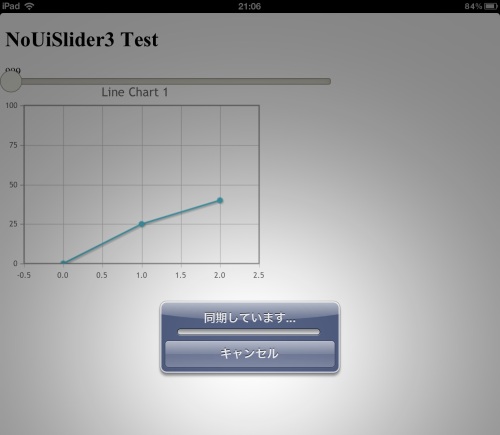
しかも、Monaca上でHTML5やJavaScriptのソースコードを変更し、保存すると、自動的にデバイス上のアプリケーションも自動的に同期し(標準でこのような設定になっている)、すぐさま再実行されます。試行錯誤が非常に手軽にできます。

いままでハイブリッドアプリを作ろうとすると、PCのChromeでチェックしつつ開発し、ときどきWebサーバ経由でiPadのブラウザで表示させてみて、見かけや動作速度などをなんとなく試してきたのですが、そうしたルーチンがMonacaで完全に自動化され、プレビューを何度も手軽に実機で試せるようになりました。
しかもこれがiOSだけでなくAndroidやWindows 8でも同じように機能するとのことですから、マルチデバイス対応のアプリケーションを開発しようとしている開発者の方にとっては非常に便利ではないでしょうか。
MonacaはPhoneGapも内部に備えており、開発の最終段階になればPhoneGapを使ってアプリケーションをビルドし、ハイブリッドアプリを生成することもできます。
ベータ版として無料で利用可能
Monacaは現在ベータ版として無料で利用可能。先日BaaS機能追加の発表もあったため、スタンドアロンのアプリケーションだけでなくサーバと連携したアプリケーションの開発も可能になります。
ここまで無料で手軽にできるのですから、ハイブリッドアプリを試してみたい、という方にはぜひMonacaで体験されることをおすすめします。
あわせて読みたい
日本と世界のCIOにとって優先度の高いテクノロジーは「アナリティクス」「モバイル」「クラウド」。ガートナーの調査結果
≪前の記事
Cloud FoundryがPivotalへ移管。4月にはAmazonクラウドへのデプロイを簡単にしたTeam Editionを正式リリースへ

