「Front-End Developer Handbook 2017」がGitBookで無償公開。フロントエンドデベロッパーに求められるさまざまなスキル、要素技術、ツールなどを幅広く紹介する一冊
WebサイトやWebアプリケーションにおいて、ユーザーが操作する部分の開発を担う「フロントエンドデベロッパー」が扱う技術は急速に広がっています。
もちろんその基盤はHTML/CSS/JavaScriptにありますが、より高度で快適なユーザー体験を実現するにはその基盤となるHTTPやDNSといった下位レイヤの技術やSEOやUIデザイン、フォントといった細分化された専門性、そしてもちろんJavaScriptプログラミングやjQuery、React、Angularといったフレームワーク、JSONやAPIやパッケージマネージャ、ビルドツール、エディタやデバッガなどの周辺ツールとそのトレンドなど、とても一人のデベロッパーではカバーできないほど幅広い分野にわたる知識が求められようとしています。
こうしたフロントエンドデベロッパーがカバーする領域を広く俯瞰するのに便利な情報源「Front-End Developer Handbook 2017」が、GitBookで公開されています。
GitBookとは、GitHubがコードを公開するサービスであるように、書籍のようなひとかたまりの文章を公開するサービスです。
Front-End Developer Handbook 2017を執筆したのは「jQuery Cookbook」(O'Reilly)や「JavaScript Enlightenment」(O'Reilly)などを執筆したCody Lindley氏で、スポンサーとしてフロントエンドエンジニア向けの教育サービス「Frontend Masters」のクレジットがついています。
本書の特長は、フロントエンドデベロッパーに関わる技術やトレンドを幅広くカバーしている点でしょう。各技術の解説はあっさりしたものですが、全体が1冊の本にまとまっているところにその価値があると思います。PDFでダウンロードして読むこともできますが、Webブラウザ版をオンラインで読む方が関連リンクへ自然に飛べて便利だと思います。
Front-End Developer Handbook 2017
本書は3つのパートから構成されています。
「Part I. The Front-End Practice」は、フロントエンドデベロッパーの実際の仕事内容、要求されるスキル、典型的なチーム構成、一般的な給与水準などを紹介。
「Part II: Learning Front-End Development」は、Webの基本技術としてWebブラウザ、HTTP、HTML、CSS、JavaScript、SEO、Web Fonts、JSON、アクセシビリティ、フロントエンドアーキテクチャ、Node.jsなど主要なプラットフォーム、パッケージマネージャやバージョンコントロール、テストなどの基礎知識を紹介。
「Part III: Front-End Development Tools」では、SEOツール、プロトタイピングツール、エディタ、JavaScript対応開発ツール、フレームワーク、テンプレートやウィジェット、グラフライブラリ、性能測定ツールなどを幅広く紹介しています。
例えば、肩書きは次のようにリストアップされており、それぞれの肩書きに対してどんなスキルが要求されるのかが解説されます。
Front-End Developer
CSS/HTML Developer
Web/Front-End User Interface (aka UI) Developer/Engineer
Mobile/Tablet Front-End Developer
Front-End SEO Expert
Front-End Accessibility Expert
Front-End Dev. Ops
Front-End Testing/QA
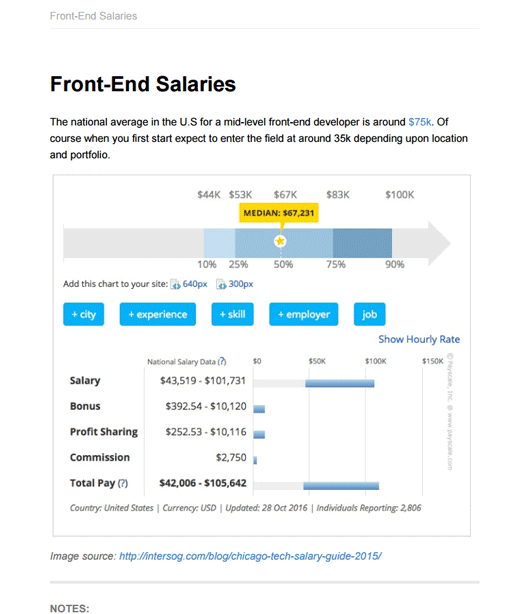
フロントエンドデベロッパーの給与水準の紹介は、下記のように図で解説。

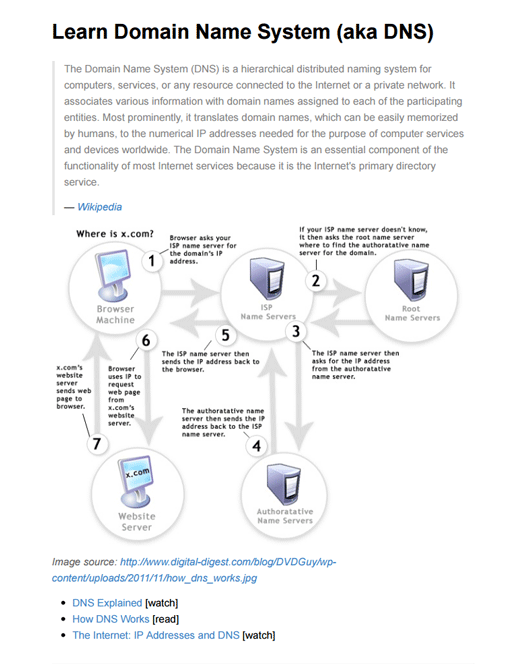
それぞれの技術やツールの紹介は基本的にはあっさりしたもので、下記のDNSの紹介のようにWikipediaなどによる基本的な解説があり、技術によっては図などによる解説が加わり、そして参考になりそうな各種情報源へのリンクが紹介されています。

本書は入門者向けではありますが、ある程度スキルのあるデベロッパーであっても知識のない分野を知るとっかかりとして、あるいは新しいツールを探す場合の参考になるのではないでしょうか。以下が目次です。
Front-end Developer Handbook 2017
Introduction
What Is a Front-End Developer?
Recap of Front-end Dev in 2016
In 2017 expect...
Part I: The Front-End Practice
Front-End Jobs Titles
Common Web Tech Employed
Front-End Dev Skills
Front-End Devs Develop For...
Front-End on a Team
Generalist/Full-Stack Myth
Front-End interview questions
Front-End Job Boards
Front-End Salaries
How FDs Are Made
Part II: Learning Front-End Dev
Self Directed Learning
Learn Internet/Web
Learn Web Browsers
Learn DNS
Learn HTTP/Networks
Learn Web Hosting
Learn General Front-End Dev
Learn UI/Interaction Design
Learn HTML & CSS
Learn SEO
Learn JavaScript
Learn Web Animation
Learn DOM, BOM & jQuery
Learn Web Fonts
Learn Accessibility
Learn Web/Browser APIs
Learn JSON
Learn JS Templates
Learn Static Site Generators
Learn Computer Science via JS
Learn Front-End App Architecture
Learn Data API (i.e. JSON/REST) Design
Learn React & Redux
Learn Progressive Web App
Learn JS API Design
Learn Web Dev Tools
Learn Command Line
Learn Node.js
Learn JS Modules
Learn JS Module loaders/bundlers
Learn Package Managers
Learn Version Control
Learn Build & Task Automation
Learn Site Performance Optimization
Learn Testing
Learn Headless Browsers
Learn Offline Dev
Learn Web/Browser/App Security
Learn Multi-Device Dev (e.g., RWD)
Directed Learning
Front-End Schools, Courses, & Bootcamps
Front-End Devs to Learn From
Newsletters, News, & Podcasts
Part III: Front-End Dev Tools
Doc/API Browsing Tools
SEO Tools
Prototyping & Wireframing Tools
Diagramming Tools
HTTP/Network Tools
Code Editing Tools
Browser Tools
HTML Tools
CSS Tools
DOM Tools
JavaScript Tools
Static Site Generators Tools
Accessibility Dev Tools
App Frameworks (Desktop, Mobile etc.) Tools
Progressive Web App Tools
Scaffolding Tools
General FE Development Tools
Templating/Data Binding Tools
UI Widget & Component Toolkits
Data Visualization (e.g., Charts) Tools
Graphics (e.g., SVG, canvas, webgl) Tools
Animation Tools
JSON Tools
Placeholder Images/Text Tools
Testing Tools
Front-end Data Storage Tools
Module/Package Loading Tools
Module/Package Repo. Tools
Hosting Tools
Project Management & Code Hosting
Collaboration & Communication Tools
CMS Hosted/API Tools
BAAS (for Front-End Devs) Tools
Offline Tools
Security Tools
Tasking (aka Build) Tools
Deployment Tools
Site/App Monitoring Tools
JS Error Monitoring Tools
Performance Tools
Tools for Finding Tools
あわせて読みたい
W3CとIDPFが正式統合。Web技術と出版技術を融合する将来に向け、ロードマップ作成に着手
≪前の記事
Google、オンプレミス版のGoogle Earth、「Google Earth Enterprise」のオープンソース化を発表。独自のバーチャル地球儀を構築可能に