iOSとAndroidに最適化したJavaScriptフレームワーク「jqMobi」登場。jQuery Mobileより小さくて高速
jQuery Mobileと同様に、HTML5のマークアップでモバイルアプリケーション開発を実現するオープンソースのJavaScriptフレームワーク「jqMobi」のβ版が公開されています。
jqMobiのコンセプトは、jQueryとjQuery Mobileの機能のサブセットを、iOSとAndroid向けに最適化したものといえるでしょう。
すでにjQueryやjQuery Mobile、あるいはSencha Touchなど、さまざまなモバイル向けHTML5/JavaScriptフレームワークが登場する中で、jqMobiの特徴はどこにあるのか、ブログで次のように説明しています。
jQuery - still focuses on the desktop. At 30k minified and gzipped, it leaves a lot of room for improvement. Additionally, there are API functions that do not perform well on mobile, so we did not include these.
jQueryはデスクトップへもフォーカスしています。圧縮した状態で30KBもあり、まだ多くの改善の余地があります。さらに、APIにはモバイルでは性能がよくないものもあります。私たちはそういったものを含みません。
jqMobiという名前も、jQueryのサブセットを意識した名前になっているとのこと。
Our goal was simply to make a version of the JQuery language that is optimized for webkit smart devices
私たちのゴールをシンプルにいえば、webkitベースのスマートデバイスに最適化された、jQueryランゲージを作ることです。
jQuery Mobileが、デスクトップPCをサポート対象に含むjQueryをベースに、iOSやAndroid、Black BerryやWindows PhoneやSymbian、そして各種タブレットなど、できるだけ広範囲な環境で互換性のあるモバイルアプリケーションのためのフレームワークを目指しているのに対して、jqMobiはいまのところiOSとAndroidにフォーカスして最適化している点が最大の特徴といえます。
モバイル環境への最適化はどこに現れているか
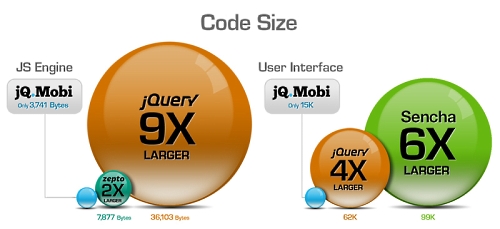
モバイルへの最適化はサイズと速度に表れており、jqMobiのエンジン部分は3.7KB。jQueryはその9倍。またjqMobiでプラグインとなっているユーザーインターフェイス部分は15KBですが、jQuery Mobileはその4倍、Sencha Touchはその6倍だとしています。

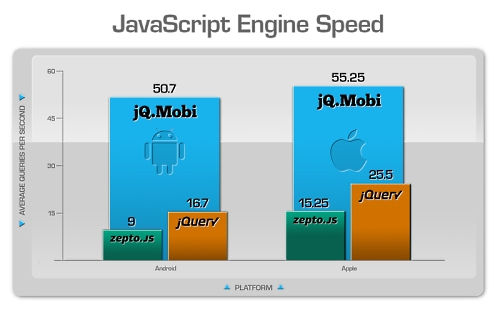
セレクタエンジンなどJavaScriptエンジン部分も、他のフレームワークと比較してAndroidで3倍、iOSで2倍以上高速だと主張しています。

この小ささと速度が本物なら、非常に魅力的なフレームワークになりそうです。
次の約10分のビデオでは、CSS3などモバイル環境への最適化を行ったjqMobiの画面遷移や固定ヘッダ、固定フッタなどが、ほかのフレームワークと比較していかにスムーズに動作するかを動画で紹介しています。
(3/14 名称をjQ.MobiからjqMobiに書き換えました)

