iOS/Androidに加え、Windows 10マルチデバイス対応のネイティブアプリが開発可能なビジュアル開発環境の仕組み。マスターから派生させた画面サイズごとの最適化が可能[PR]
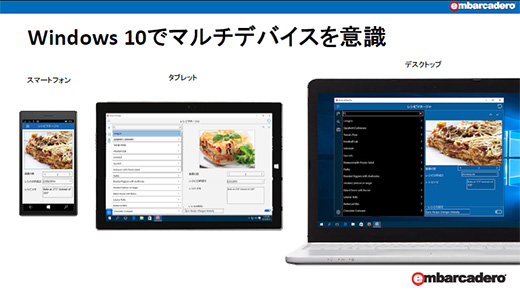
ひとりのユーザーがスマートフォン、タブレット、PCなどの複数デバイスを日常的に利用して業務をこなすことが当たり前になりつつあります。するとそこで利用されるアプリケーションにも、同じようにスマートフォンやタブレット、PCなど複数のデバイスで適切に動くことが期待されるようになってきました。
 複数のデバイスに対して、同一アプリケーションが最適な画面レイアウトで動作することが期待されるようになってきた
複数のデバイスに対して、同一アプリケーションが最適な画面レイアウトで動作することが期待されるようになってきたそしてWindows 10の登場は、この状況に拍車をかけるものです。これまでWindowsアプリケーションは、事実上PCの画面だけを想定すればよいものでした。しかしWindows 10では「Universal Windows Apps」という新しいアプリケーション形式により、同一アプリケーションで大画面PCから通常のデスクトップPC、タブレット、スマートフォンまでをカバーしようとしているためです。
しかしアプリケーション開発者にとって、この要求に対応することは容易ではありません。
マルチデバイス対応のアプリケーション開発が難しい大きな理由は主に2つあります。1つは開発言語や環境がOSやデバイスごとに異なり、さまざまな言語、開発ツールを使いこなさなければならないこと。もう1つは、OSやデバイスごとにユーザーインターフェイスや画面サイズが異なるため、それぞれについて適切に設計する手間がかかることです。
1つの言語、1つの開発環境でマルチデバイス開発環境を実現
そうしたマルチデバイス対応アプリケーション開発の難しさを解決するのが、DelphiやC++ Builderなどを統合したエンバカデロの「RAD Studio 10 Seatlle」です。
RAD Studio 10 Seattleは、1つのプログラミング言語、1つの開発環境でiOS、Android、MacOS X、そして最新のWindows 10を含むWindows対応のアプリケーション開発が可能です。
- iOS、Android、Windows、MacOS対応のネイティブアプリケーションを、Delphi言語もしくはC++言語のどちらでも開発可能
- OSごと、画面サイズごとに適切なUIコンポーネントと画面デザインを動的に実現する「FireMonkey」フレームワーク搭載。1本のソースコードでマルチデバイス、マルチOS対応が可能
- Windows 10の最新UIに対応したUIライブラリ「VCL」(Visual Component Library)搭載
RAD Studio 10 SeattleはメジャーなOSとメジャーな各種デバイスのほとんどすべてに対応したアプリケーションを、単一のアプリケーションとして開発できます。複数の言語を使い分ける必要もなく、迅速な開発が可能で、開発後のアップデートやメンテナンスも容易です。
その仕組みを、特にVCLとFireMonkey、そして画面のデザイナに焦点を当ててみていきましょう。
VCLとFireMonkey、2つのビジュアルコンポーネント
Delphiが20年前に登場したときから、ビジュアルコンポーネントはエンバカデロ(当時はボーランド)の開発ツールの中心的存在でした。それは現在でも引き継がれており、最新のRAD Studio 10 Seattleには、Windowsに特化したビジュアルコンポーネントの「VCL」と、マルチデバイスに対応するコンポーネントの「FireMonkey」の2つが備わっています。
VCLは、Windows APIをカプセル化し、Windowsの機能を最大限活用できるコンポーネント群です。Windows 10で搭載された最新のUIに対応したコンポーネントに加え、通知機能や、他のWindows 10アプリとの情報共有メカニズムである「コントラクト」をサポート。最新のWindows 10を含むWindows 7、8のUI/UXをネイティブに実現します。
一方の「FireMonkey」は、OSやデバイスに合わせて動的に最適化されるコンポーネント群です。コンポーネントは、自動的にOSやデバイスにあったルック&フィールで表示されます。Windows、MacOS X、Android、iOSに対応するため、マルチデバイス向けのアプリケーションを単一のソースコードで開発するのに最適です。

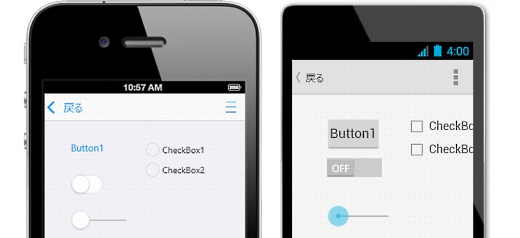
上記の画面例のように、FireMonkeyのコンポーネントは、自動的にデバイスやOSに合ったルック&フィールで表示されます。左はiOS、右はAndrodの例です。
ただしデバイスの画面サイズや縦横比が異なる場合、上記のように画面の一部がはみだすことがあります。そこで登場するのが「FireMonkeyマルチデバイスデザイナ」です。
デバイスごとの画面の「差」を定義できるマルチデバイスデザイナ
RAD Studio 10 Seattleはデバイスの特性や画面サイズ、あるいはUIガイドラインに応じて、アプリケーションの画面レイアウトを最適化できるツール「FireMonkeyマルチデバイスデザイナ」を備えています。
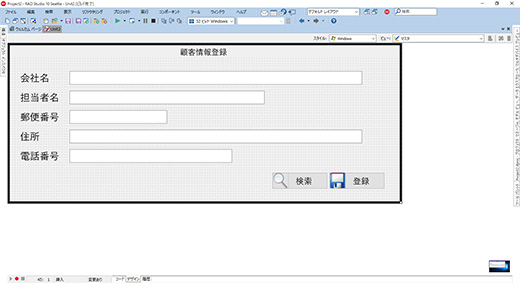
例えば、Windows 10のデスクトップアプリケーションを想定してコンポーネントをドラッグ&ドロップして画面をデザインしたとしましょう。
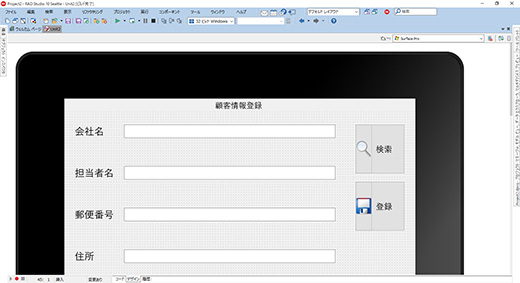
このアプリケーションをSurfaceのようなWindowsタブレットで表示すると、デスクトップよりコンパクトな画面設計やタッチ用に大きめのボタンが必要かもしれません。
このとき、「FireMonkeyマルチデバイスデザイナ」はSurface用に新しい画面デザインを作り直すのではなく、元となるデスクトップ用の画面設計に対して差分だけを定義できるのです。実際にその定義は、プレビュー画面を見ながら画面上でコンポーネントの位置や大きさを最適化すればいいだけの作業ですので、実に簡単です。
 Windowsのデスクトップアプリケーションを想定したマスターとなる画面フォームを設計
Windowsのデスクトップアプリケーションを想定したマスターとなる画面フォームを設計 マスターを元に、Surface用の画面を定義できる。Surfaceで実行するときだけ、この画面レイアウトに動的に最適化される
マスターを元に、Surface用の画面を定義できる。Surfaceで実行するときだけ、この画面レイアウトに動的に最適化されるアプリケーションはどのOSやデバイス上で実行されようとも、ロジック部分がかわることはまずありません。
そのロジックの上に、VCLやFireMonkeyでデバイスやOSごとに異なるUI/UXを構築すること、そして内蔵のコンパイラがターゲットOS、ターゲットデバイスにネイティブなバイナリの生成機能を備えていることなどが、RAD Studio 10 Seattleでマルチデバイス/マルチOS対応のアプリケーション開発を可能にしています。
*≫RAD Studio 10 Seattleの無料トライアル版はこちら
(本記事はエンバカデロ・テクノロジーズ提供のタイアップ記事です)
あわせて読みたい
逆風がますます強まるFlash/落雷を受けてデータ消失したGoogle Comput Engine/Windows 10にメモリ圧縮機能が追加ほか。2015年8月の人気記事
≪前の記事
IBMがNode.jsベンダのStrongLoopを買収。企業向けミドルウェアとしてNode.jsを重視すると表明

